
좋은 사용자 경험을 만드는 성공의 열쇠는 정보 구조와 플로우에 있습니다.
정보 구조(Information Architecture)란?
제품/서비스에 담고 있는 정보의 전체적인 구성을 의미합니다.
주요 메뉴에는 무엇이 있고, 각 메뉴에서 접근 가능한 페이지는 무엇이며, 각 페이지와 연결되는 페이지는 무엇인지 등을 총망라하죠.
건물을 설계할 때 몇층으로 지을지, 기둥을 어디에 세우고, 방을 몇개로 나눌지 결정하는 것과 같습니다.
플로우(Flow)란?
정보 구조 속에서 사용자가 어떻게 이동하는지를 나타냅니다.
다시 한번 건물을 예로 들면, 우리가 “현관문을 열고 들어와 신발을 벗고, 부엌에 열쇠를 내려놓고, 옷방으로 들어가 외투를 벗고, 거실로 나와 소파에 앉는 것”처럼 어떤 순서로, 어디에서, 어떤 기능을 사용하는지를 정리한 것이지요.
정보 구조가 명확하고 직관적이며, 플로우가 논리적이고 예측 가능할 때 우리는 좋은 UX를 만들 수 있습니다.
그러므로 UX 기획을 할 때 이 두 가지에 대한 충분한 고민 없이 바로 화면부터 만들기 시작한다면, 애써 만든 화면들이 제각각 따로 놀며, 전체적인 구조나 플로우에 맞물리지 않거나 고립되어 결국 다시 작업을 해야되는 경우가 왕왕 발생합니다.
🤔 그렇다면 좋은 정보 구조와 플로우는 어떻게 설계하는 걸까요?
정보 구조 설계 방법
1️⃣ 사용자 목표를 정의하라
모든 UX 기획은 사용자를 이해하는 데서 시작합니다.
사용자가 이 서비스를 왜 사용하는지, 어떤 문제를 해결하려고 하는지를 먼저 정의합니다.
2️⃣ 정보의 우선순위를 정하라
기획을 하다 보면 모든 정보가 다 중요하고, 고객에게 다 보여줘야 된다고 생각할 수 있지만, 그렇게 모든 것을 한꺼번에 다 쏟아내면 사용자는 인지 과부하로 길을 잃습니다.

여기서 여러분은 뭘 해야겠다, 마음이 딱 정해지시나요? 아니면 당장 X 버튼을 누르고 싶으신가요?
우리 제품에서 고객에게 꼭! 이것만은! 제발! 전달하고 싶은 핵심 정보가 무엇인지 정하고, 그 다음 중요한 것, 그 다음, 그 다음,… 이런 식으로 우선순위를 정리해봅시다.
우선 순위가 높은 정보들은 주요 메뉴로 배치하고, 메인 화면에서 강조하되 그 외의 부가 정보들은 필요할 때 자연스럽게 탐색할 수 있도록 배치합니다.

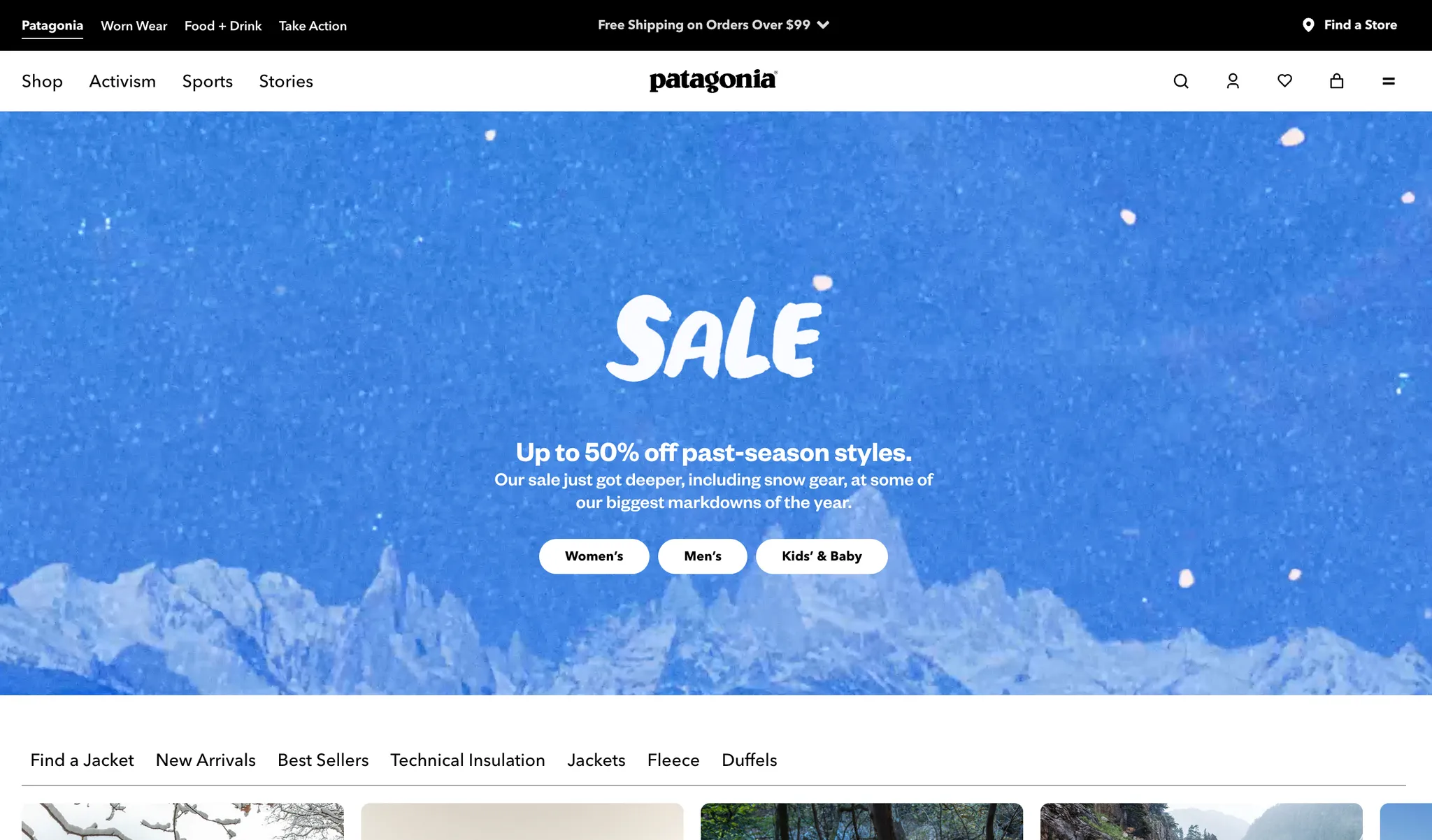
위 예시처럼 파타고니아의 경우 SALE이라고 적힌 이미지가 화면의 90%를 차지하고 있습니다.
파타고니아는 사용자가 SALE 중인 제품을 확인하는 것이 가장 중요하다고 판단한 것이지요. 그리고 여성, 남성, 키즈의 제품 쇼핑으로 이어지도록 단순하고 직관적으로 설계했습니다.
인기 제품이나 신상품은 아래로 스크롤해서 탐색할 수 있도록 힌트를 주고 있습니다.
이런 식으로 정보의 중요도에 따라 눈에 띄는 순서에 차등을 두어 사용자가 인지 부하 없이 자연스럽게 탐색할 수 있게 하는 것이 정보 구조 설계의 역할입니다.
3️⃣ 정보를 조직화하라
정보를 조직화한다는 것은 유사한 정보끼리 묶어 체계적인 구조로 정리하는 것을 의미합니다. 정보를 묶는 기준은 제품의 특성과 고객에게 전달하려는 핵심 정보에 따라 달라질 수 있습니다.
예를 들어, 패션 쇼핑몰에서는 브랜드가 추구하는 가치에 따라 카테고리를 다르게 설정할 수 있습니다.
- 대부분의 쇼핑몰은 상의, 하의, 신발, 액세서리처럼 사용자에게 익숙한 멘탈 모델을 반영한 카테고리를 사용합니다.
- 반면, 브랜드 차별성을 강조하고 싶다면 겨울 탐험, 도시 산책, 카페 바이브처럼 감성적인 기준으로 제품을 분류할 수도 있습니다.
레스토랑 메뉴의 경우도 마찬가지입니다.
- 재료 중심 : 육류, 해산물, 채소 등
- 코스 기반 : 전채, 메인 요리, 사이드, 디저트, 음료 등
- 조리 방식 기반 : 구이, 튀김, 볶음, 찜, 탕 등
- 인기 기준 : 베스트 메뉴, 오늘의 추천 메뉴, 시즌 한정 메뉴 등
이런 식으로 우리 제품의 목적과 고객의 특성에 따라 적절한 분류 방식을 사용하면 사용자의 탐색과 선택이 쉬워집니다.
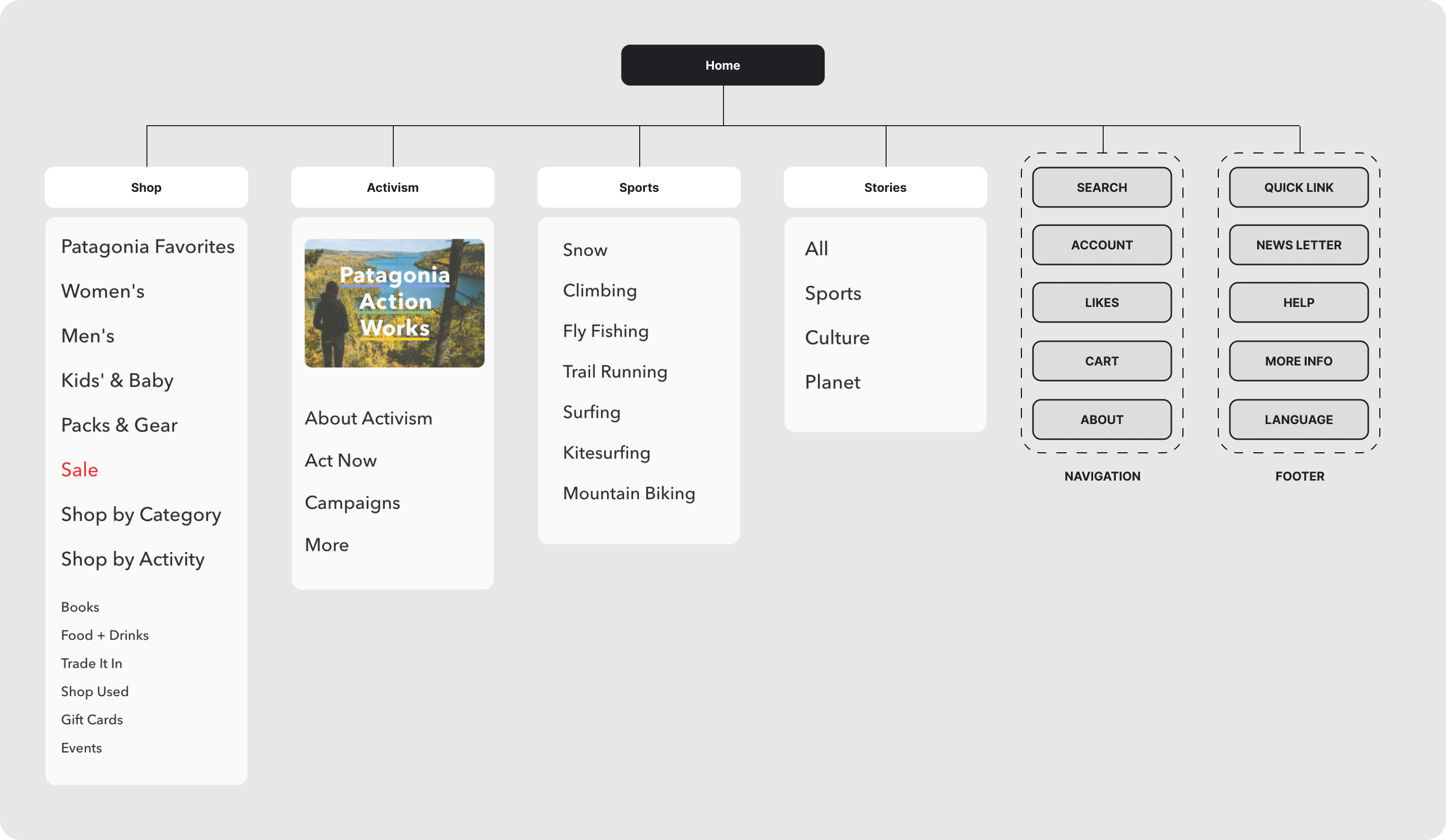
4️⃣ 정보구조도(diagram) 그리기
- 사용자의 목표가 무엇인지 파악하고
- 이를 위해 어떤 정보가 중요한지 판단하고
- 분류 기준을 정해 유사한 정보끼리 묶어줬다면
이제 그 결과를 시각화할 차례입니다.
정보 구조를 시각화한 자료를 정보구조도(Information Architecture Diagram)라고 하는데요, 이를 통해 제품에 포함된 정보의 계층 체계와 연결성을 파악할 수 있습니다.

이렇게 정보구조도 그림으로써,
- 제품의 정보가 어떤 기준으로 묶여 있는지 확인할 수 있습니다.
- 같은 레벨의 카테고리 개수와 각 카테고리에 포함된 정보의 양이 적절한지 파악할 수 있습니다.
- 사용자가 원하는 정보를 발견하는 경로가 효율적인지 파악할 수 있습니다.
마치며..
오늘은 이렇게 UX 설계의 기초 공사라고 할 수 있는, 정보 구조 설계 방법에 대해 알아봤습니다.
사용자가 원하는 정보를 더 쉽고 빠르게 찾을 수 있도록 체계적인 정보 구조를 만드는 것이 좋은 UX의 핵심이라는 점, 다시 한번 강조하고 싶습니다.
다음 글에서는 이러한 정보 구조 하에 자연스러운 흐름을 만드는 Workflow 설계 방법에 대해 이야기해 보겠습니다.
그럼 오늘도, 나를 위해 일하기였습니다. 🤗
'UX 패턴 > UX 개념' 카테고리의 다른 글
| 예쁘면 더 잘 쓴다? Aesthetic-Usability Effect로 보는 UX 디자인 법칙 (0) | 2025.05.20 |
|---|---|
| 유저플로우(User flow)란 무엇이고 왜 필요할까요? (1) | 2024.10.28 |
| 벤치마킹과 레퍼런스의 차이를 아시나요? (0) | 2024.03.19 |


