
우리는 일상 속에서 은행, 카드, 핀테크 앱을 사용하며 금융 거래를 합니다.
그리고 거래 내역을 통해서 다양한 금융 활동을 추적하고 관리하고 있지요.
이러한 거래 내역의 UI는 어떻게 구성하면 좋을까요?
오늘은 은행 앱의 거래 내역 제공 현황을 살펴보고, 거래 내역, 상세 화면을 새롭게 구성해 보도록 하겠습니다.
거래 내역 & 상세 내역
사용자가 과거 거래 이력에서 확인하고자 하는 것은 다양한 거래 건의 날짜, 입금/출금처, 금액, 거래 유형 등의 기본적인 정보입니다.
따라서 [거래 내역] 페이지는 이러한 주요 정보를 명확하고 이해하기 쉬운 형태로 제공해야 합니다.
이외에 더 디테일한 정보는 각 거래 내역을 선택하여 진입하는 [상세 내역] 페이지에서 확인할할 수 있습니다.
거래 내역의 구성
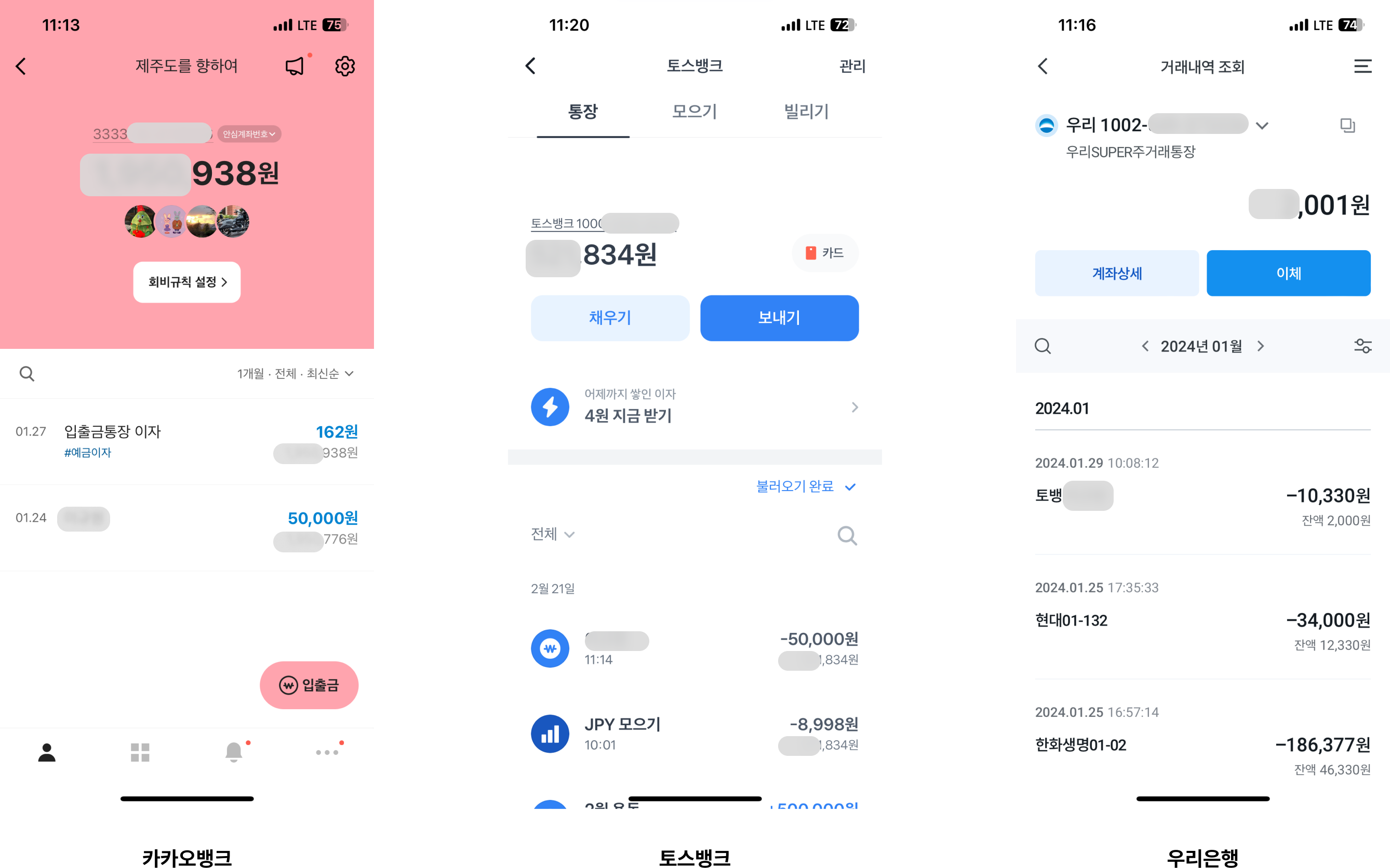
은행 앱(카카오뱅크, 토스뱅크, 우리은행)의 거래 내역은 어떻게 구성되어 있을까요?

세 개 은행 모두 공통적으로 아래와 같은 핵심 정보를 요약해서 보여주며, 거래 목록을 한눈에 보기 쉽게 구성하고 있습니다.
- 거래 목록 : 사용자의 모든 거래를 시간순, 거래 유형순 등 특정 기준에 따라 나열
- 필터 및 검색 기능 : 사용자가 특정 거래를 쉽게 찾을 수 있도록 거래 유형, 날짜, 금액 등에 따라 필터링하거나 검색할 수 있는 기능
- 상세 내역 조회 : 거래 목록에서 각 항목을 선택했을 때 제공되는 상세 내역
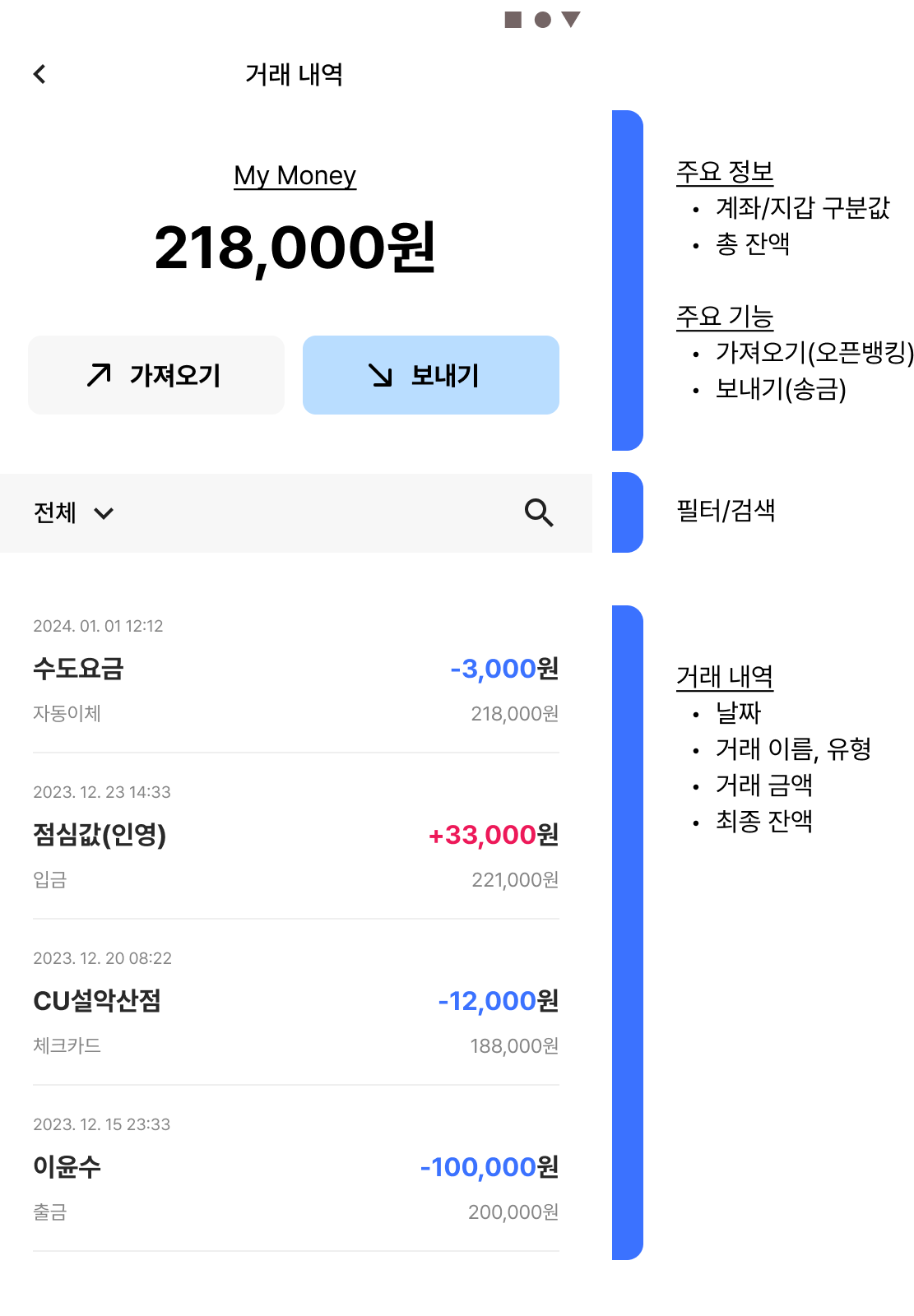
이런 인사이트를 바탕으로 새롭게 거래 내역 페이지를 구성해 보겠습니다.

상단에는 계좌(또는 지갑/카드)의 요약 정보와 핵심 기능 버튼을 배치하고, 하단에는 거래 목록과 함께 필터와 검색 기능을 제공합니다.
출금 내역은 파란색, 입금 내역은 빨간색으로 표시하여 빠르게 구분할 수 있도록 해보았습니다.
상세 내역의 구성
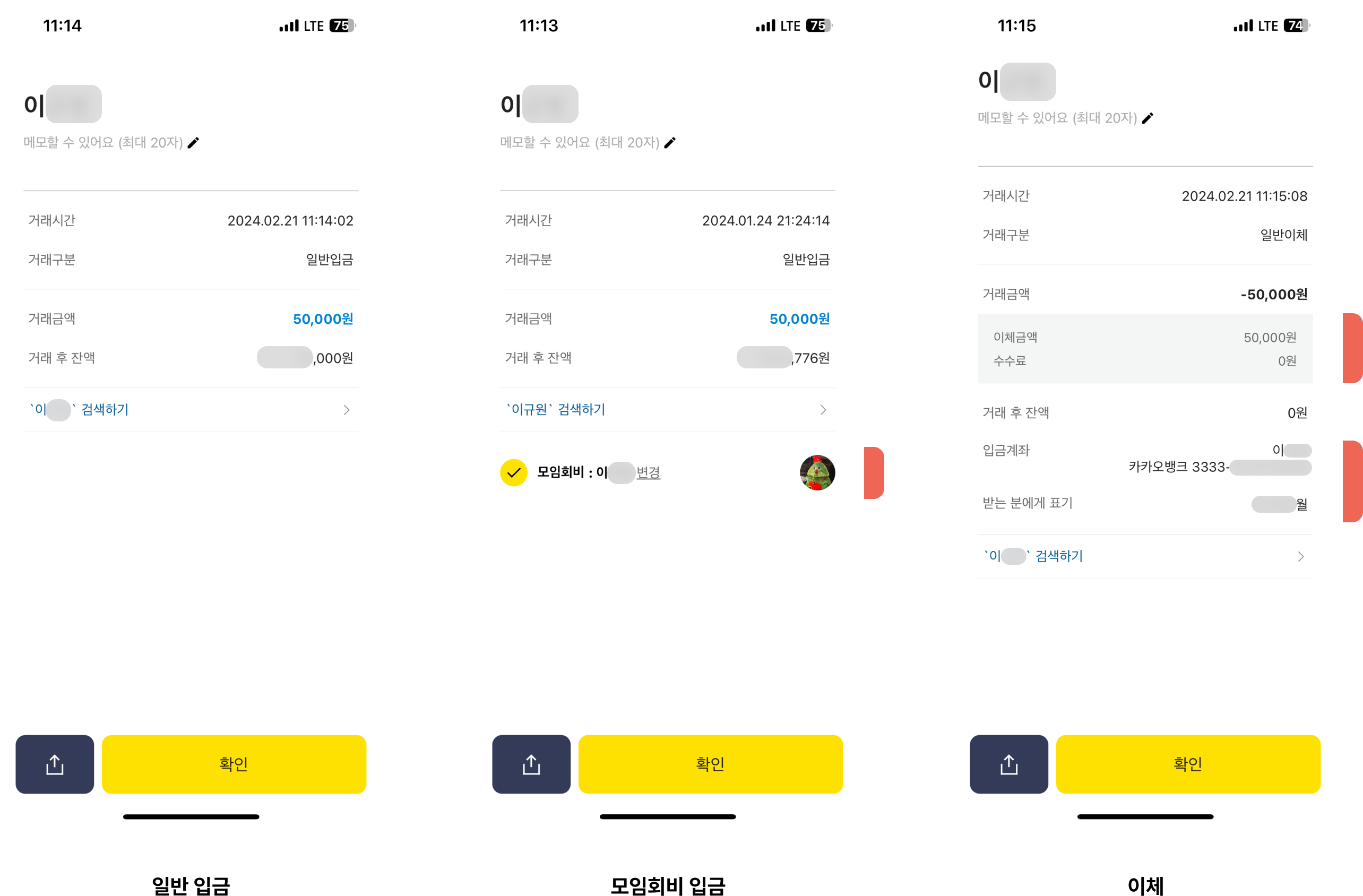
거래 내역에서 각 거래 건을 선택하면 상세 내역을 보여주는 페이지가 제공됩니다.
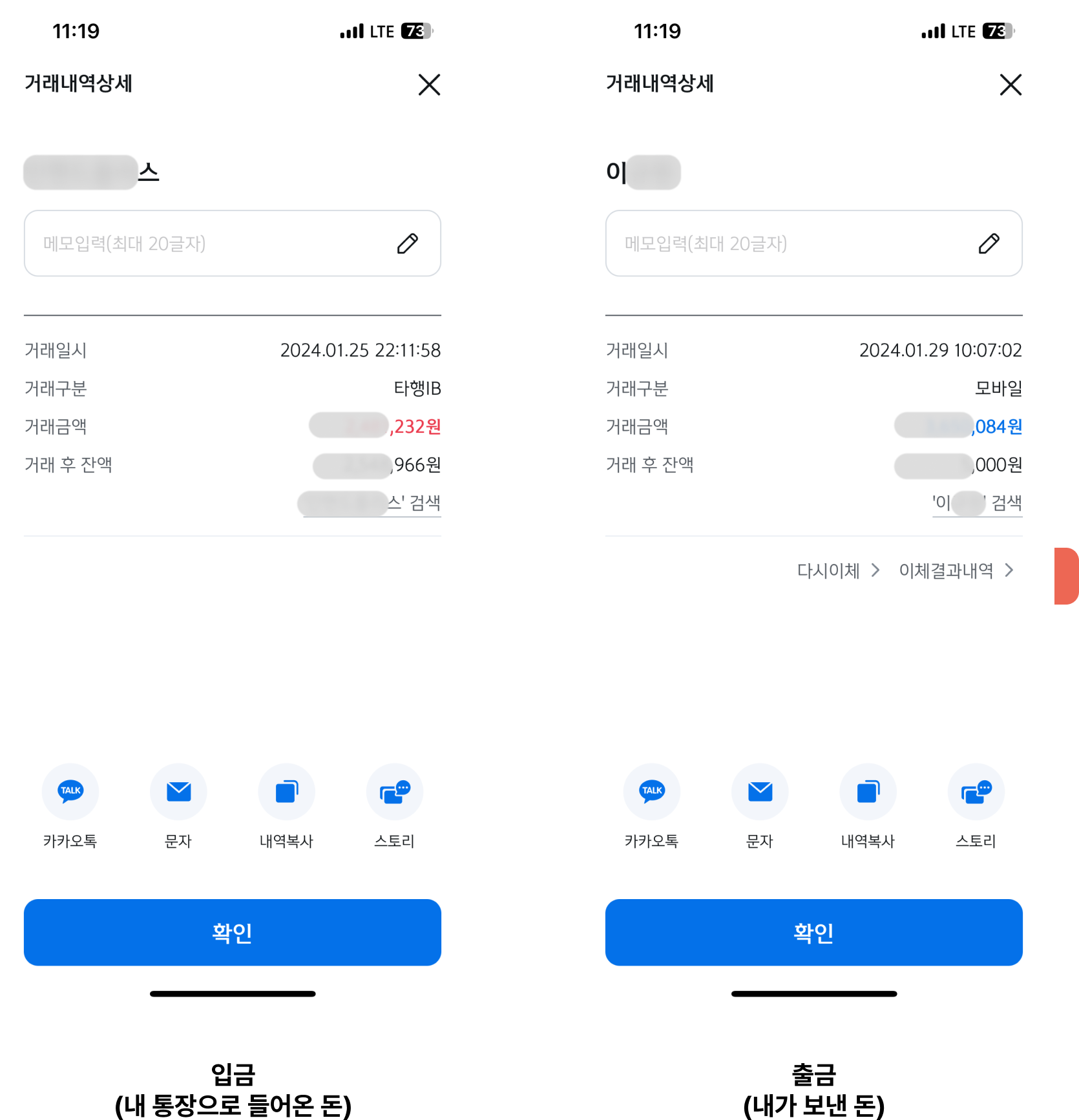
예) 카카오뱅크

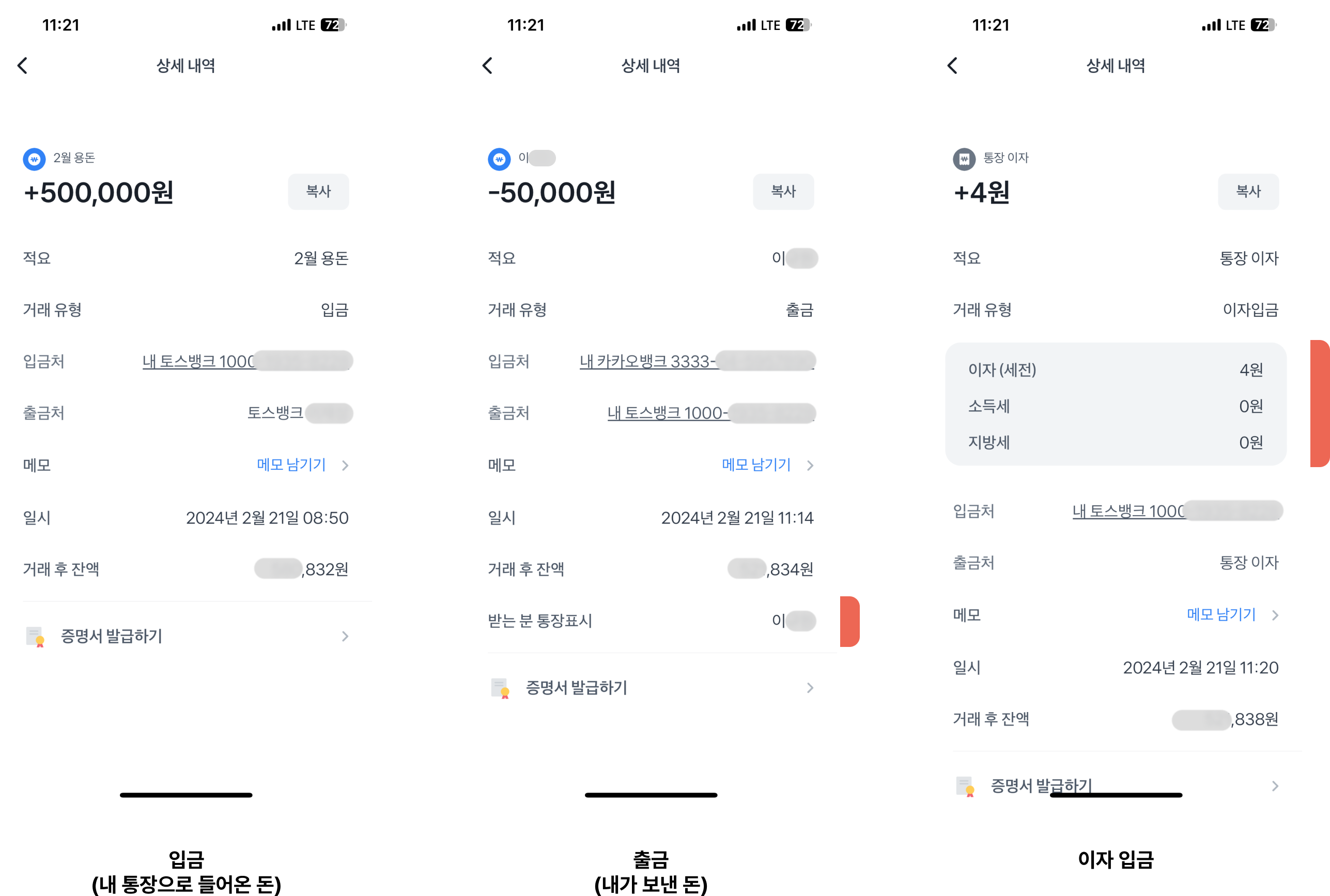
예) 토스뱅크

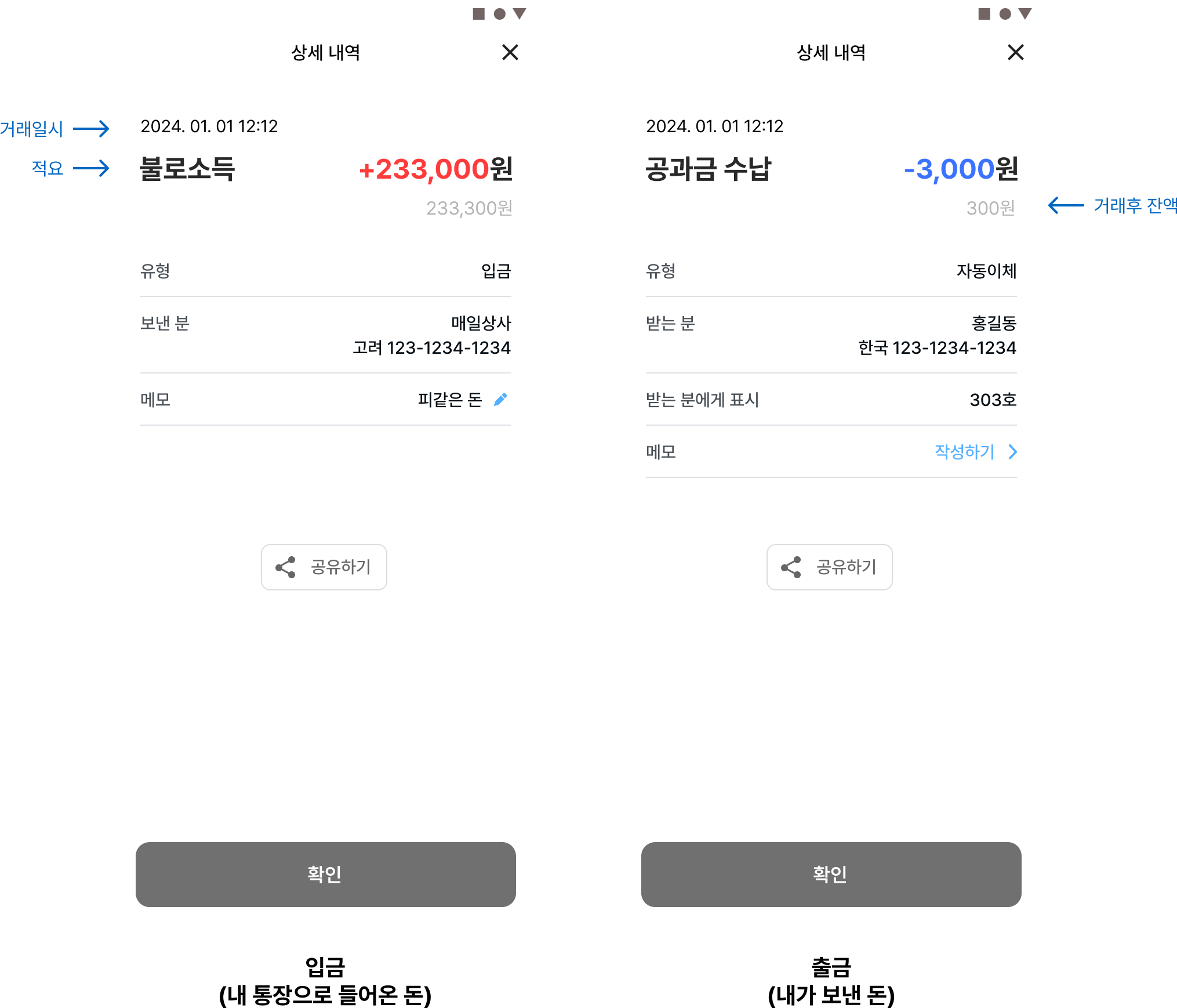
예) 신한은행

보시는 것처럼 거래 유형이 입금이냐, 출금이냐, 이자 수익이냐 등의 구분에 따라 제공하는 내용이 조금씩 달라집니다.
상세 내역에서는 디테일한 정보를 모두 제공해야 하기 때문에 어떤 정보들을 제공할 수 있는지 꼼꼼하게 리스트업 하는 것이 중요합니다.
다음은 상세 내역에 포함될 수 있는 정보의 목록입니다.
거래 정보
- 거래 일시: 거래가 이루어진 정확한 날짜와 시간
- 거래 유형: 거래의 성격을 나타내는 정보 (예: 송금, 결제, 수령 등)
- 거래 금액: 거래에 포함된 금액과 해당 화폐 단위
- 거래 후 잔액: 거래 이후의 잔여 금액
참여자 정보
- 상대방 정보: 거래 상대방의 식별 정보
- 본인 정보 : 거래 당사자의 식별 정보
거래 세부 사항
- 거래 메모/설명: 거래의 목적이나 세부적인 내용
- 첨부 파일/영수증: 거래 관련 문서나 증빙 자료 (영수증, 청구서, 기타 디지털 복사본 등)
거래 관리
- 거래 고유 번호 또는 ID: 거래를 식별하기 위한 고유 번호 또는 ID
- 거래 상태: 거래의 현재 진행 상태 (예: 대기 중, 완료, 취소 등)
이외에도 내역 공유, 복사, 증명서 발급 등 거래 내역과 관련하여 추가로 행할 수 있는 부가 기능들을 제공할 수 있습니다.
이러한 정보를 염두해두고 새로운 상세 내역 UI를 만들어 보겠습니다.

공통적으로 들어가는 필수 정보는 상단에 배치하고, 거래 유형에 따라 달라지는 정보는 하단에 표 형태로 정리해서 제공합니다.
공유하기, 다운로드 받기 등의 부가 기능은 하단의 작은 버튼으로 제공하고, 확인 버튼을 눌러 원래 거래 내역으로 돌아갈 수 있는 경로를 제공합니다.
UX 디자인 원칙
이렇게 거래 내역과 상세 화면 UI를 만들어 보았습니다.
이때 염두해야 할 UX 디자인 원칙은 단순성, 일관성입니다.
사용자는 복잡함 없이 원하는 정보를 찾을 수 있고, 서비스 전반에 걸쳐 일관된 디자인 요소를 통해 직관적인 경험을 누릴 수 있어야 합니다.
오늘의 포스팅이 거래 내역 UI를 만드는 데 도움이 되셨길 바라며,
오늘도 나를 위해 일하는 하루 되시길 바라겠습니다.

'UX 패턴' 카테고리의 다른 글
| UX/UI 스터디 : 모바일앱 바텀시트(Bottom Sheet) 활용법 (0) | 2024.05.02 |
|---|---|
| 모바일앱 거래 완료 화면의 UX/UI (0) | 2024.04.24 |
| 모바일앱 에러 메시지의 종류와 예시 문구 (1) | 2024.03.25 |
| UX/UI 스터디 : 이용 기간에 따라 콘텐츠 접근 제한 (feat. 구독 서비스) (0) | 2023.07.20 |
| 사용자 등급에 따라 차등화된 서비스를 제공하는 UX (0) | 2023.06.20 |



