안녕하세요?
전천후 PM, 나를 위한 일하기입니다.
오늘은 주로 구독 서비스에서 사용하는 이용 기간 제한 UX를 만드는 방법을 살펴보도록 하겠습니다.
많은 콘텐츠 플랫폼에서는 '이용 기간'에 따라 콘텐츠를 제한적으로 제공하고 있습니다.
예시
- 멜론, 스포티파이 등 음원 스트리밍 사이트
- 유튜브, 디즈니플러스, 넷플릭스 등 미디어 플랫폼
- 밀리의 서재, 윌라 등 e-book, 오디오북 플랫폼
- 인프런, 클래스 101 등 강의 제공 플랫폼
서비스 이용 기간 내에는 거의 자유롭게 콘텐츠를 사용할 수 있는 반면 이용 기간이 끝나면 접근이 제한되죠.
이렇게 이용 기간에 따라 접근을 제한을 두는 기능은 어떻게 정의하면 좋을까요?
이용 기간의 구분

서비스 이용 기간을 크게 구분해 보면 서비스 이용 기간(노란색)과 그 전, 후의 기간으로 나눌 수 있습니다.
이렇게 3가지 경우에 각각 어떤 UX를 제공하면 좋을지 정의해 보도록 하겠습니다.
| 이용 기간 | 콘텐츠 접근 | 부가 정보 |
| 전 | 불가 |
|
| 중 | 가능 | X |
| 후 | 불가 |
|
이용 기간인 경우 콘텐츠를 바로 제공하면 되니까, 이용기간 전/후인 경우를 살펴보도록 합시다.
이용 기간 이전
예를 들어 내가 인프런에서 어떤 강의를 7월 1일에 구매했는데, 강의 시작일은 7월 15일입니다.
그럼 아직 강의를 들을 수 없겠죠?
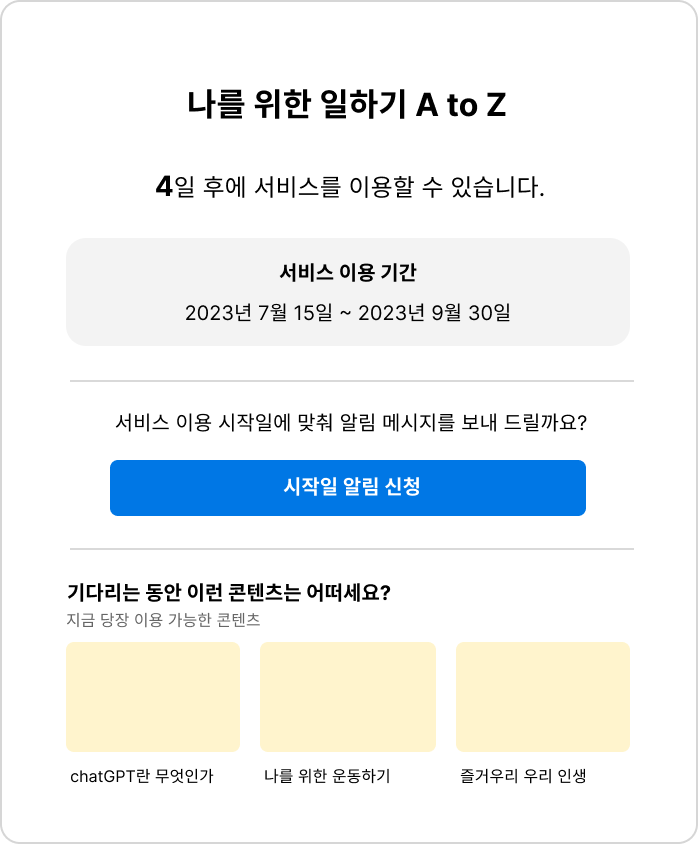
이때, 단순하게 '아직은 강의 못 들어. 돌아가'라고 안내하기보다는 다음의 요소들을 추가로 안내하여 친절한 UX를 만들 수 있습니다.
- 진입 불가 사유 안내
- 개시일 안내 (카운트다운)
- 알림 설정 유도 (카톡, 메일 등)
- 지금 바로 이용 가능한 다른 콘텐츠 추천
이를 바탕으로 와이어프레임을 간략하게 그려봤습니다.

이용 기간 이후
콘텐츠 이용 기간이 종료되면 다시 콘텐츠 접근이 제한됩니다.
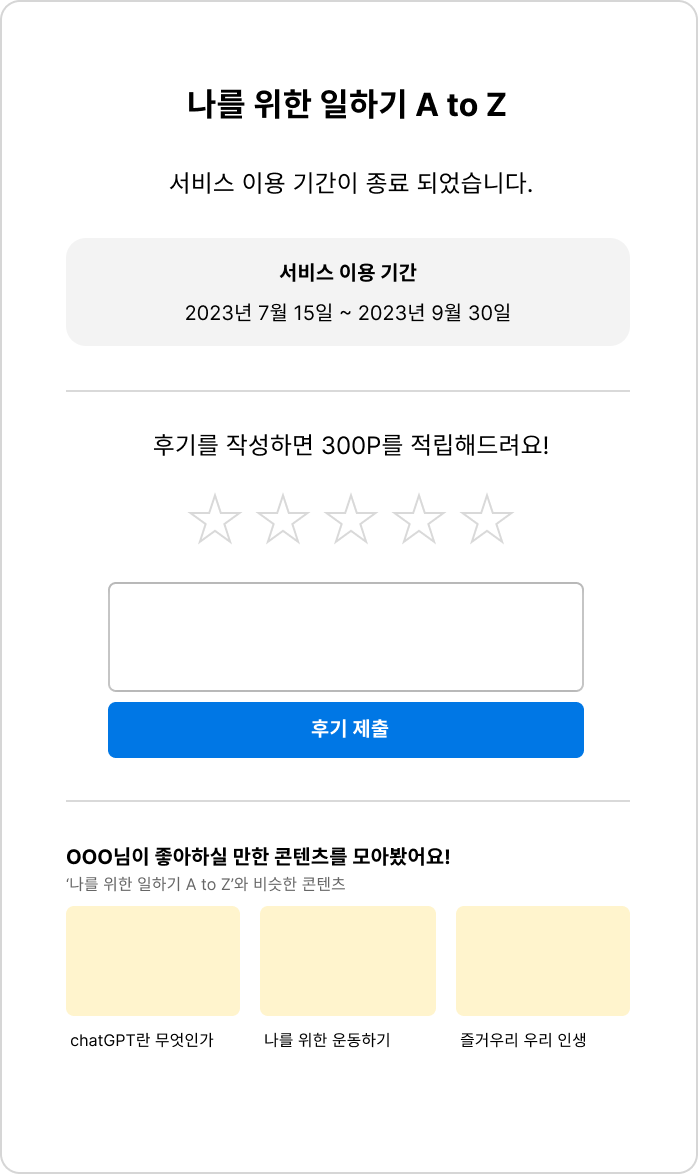
이때는 아래의 요소를 추가로 안내하여 재구매, 리텐션으로 이어지는 UX를 만들 수 있습니다.
- 종료 안내
- 후기 작성 유도 (보상 : 포인트 등)
- 다른 컨텐츠 추천
이를 토대로 와이어프레임을 만들어 봤습니다.

여기에 적절한 아이콘이나 이미지 등 디자인 요소들이 더 추가된다면 이용기간 이전에는 사용자의 기대감을 높이고, 이후에는 리텐션을 유도하는 매끄러운 경험을 완성할 수 있습니다.
서비스를 기획하실 때 이용기간 전, 후에 대한 정의도 놓치지 말고 꽉 챙기시길 바랍니다!
그럼 오늘도,

나를 위한 일하기였습니다.

'UX 패턴' 카테고리의 다른 글
| 금융/핀테크 앱의 거래내역 UX/UI를 만들어보자 (0) | 2024.04.21 |
|---|---|
| 모바일앱 에러 메시지의 종류와 예시 문구 (1) | 2024.03.25 |
| 사용자 등급에 따라 차등화된 서비스를 제공하는 UX (0) | 2023.06.20 |
| 콘텐츠 참여도를 높이는 댓글 UI 만들기 (0) | 2023.06.14 |
| 모바일앱 필수/선택 권한 허용 시나리오를 만들어보자 (0) | 2023.04.22 |



