이제 코딩에 ㅋ자도 잘 모르는 사람도 10분 안에 웹페이지를 만들 수 있습니다.
chatGPT에 아이디어를 적고 코드를 달라고 하면 html, css, java 코드를 뚝딱 만들어주기 떄문입니다.
오늘은 chatGPT와 함께 스탬프 쿠폰 웹페이지를 한번 만들어 보겠습니다. (도장 10개 찍으면 커피 1잔 무료!)
프롬프트
I want to make digital punch card web page.
if user get 10 punches, he get 1 free post card.
the punch card has 10 holes and 1 hole means one punch.
can you write me html, css, javascript code ?
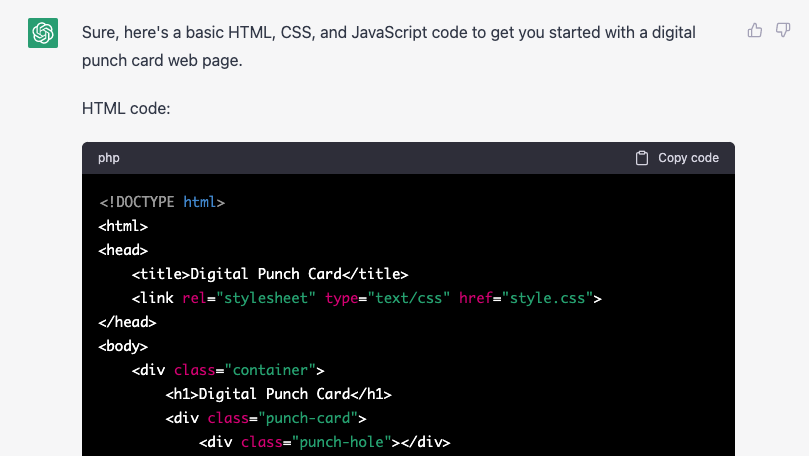
답변
그럼 이런 식으로 코드를 작성해 줍니다.

(코드 전문은 이 글 마지막에 확인하실 수 있습니다.)
코드 저장
이 코드로 웹페이지를 만들려면 코드 작성기가 필요합니다.
저는 비주얼 스튜디오를 다운로드 받았습니다. (무료)
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
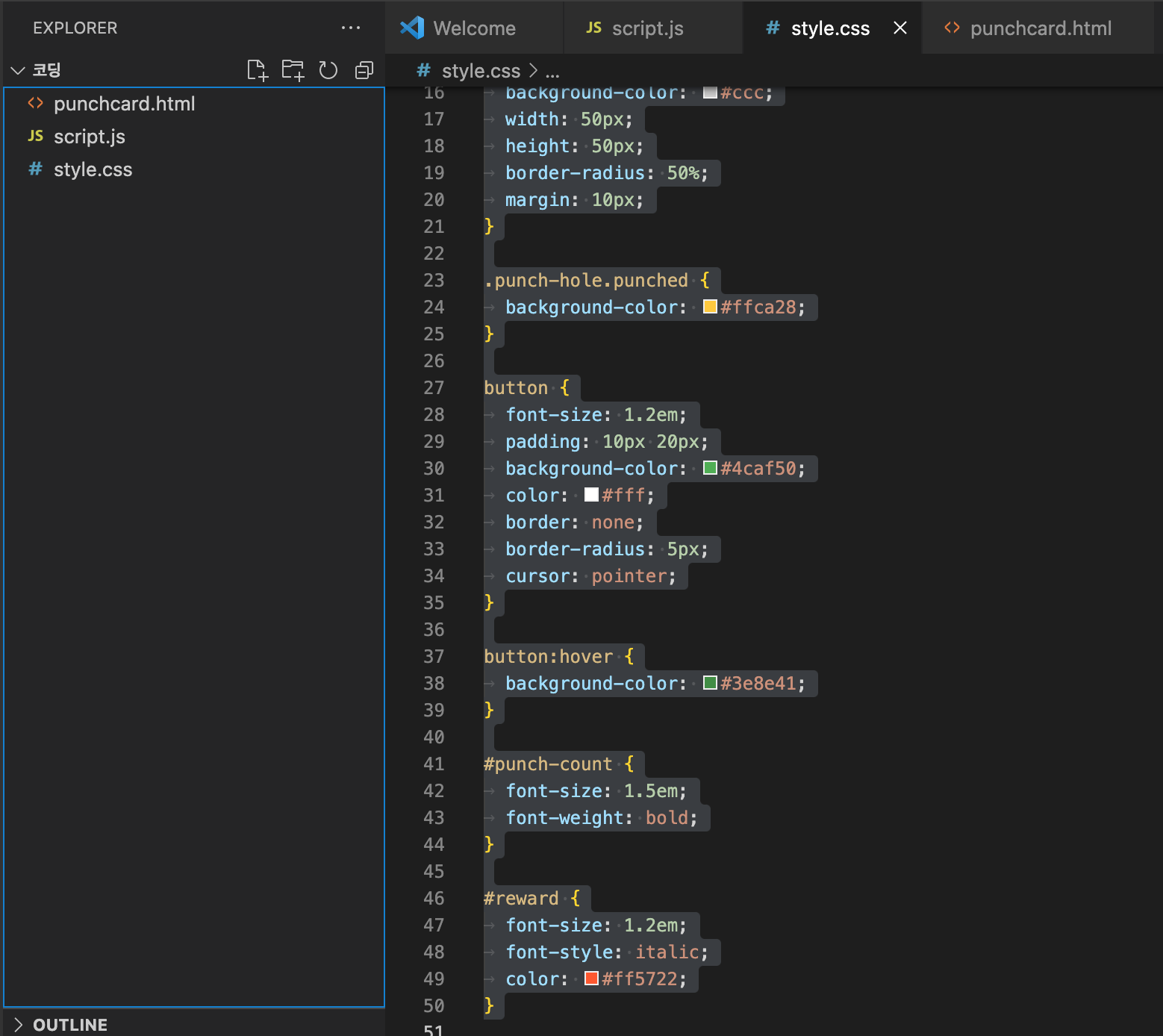
여기서 폴더 하나를 만들고, 그 안에 html, css, java script 파일을 하나씩 만들고, 각각에 맞는 코드를 복붙해줍니다.

다 저장을 해 준 뒤에 만든 폴더에 들어가 html 파일을 열어봅시다.
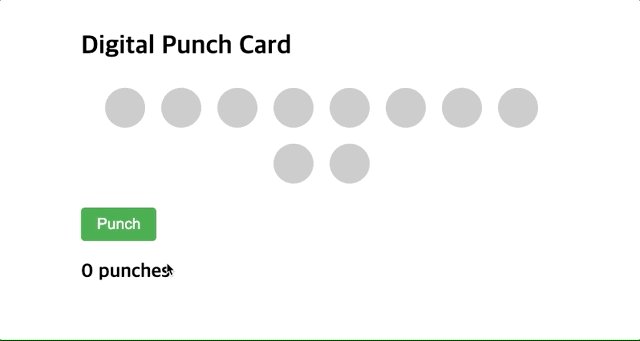
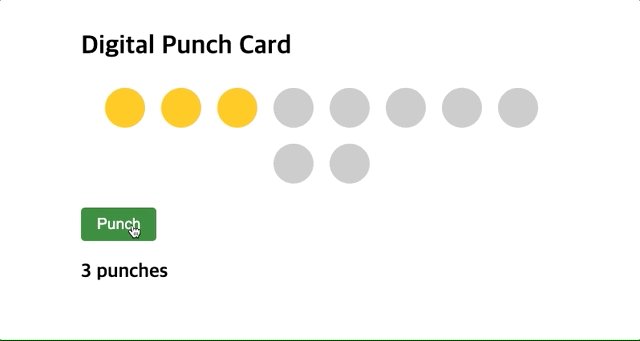
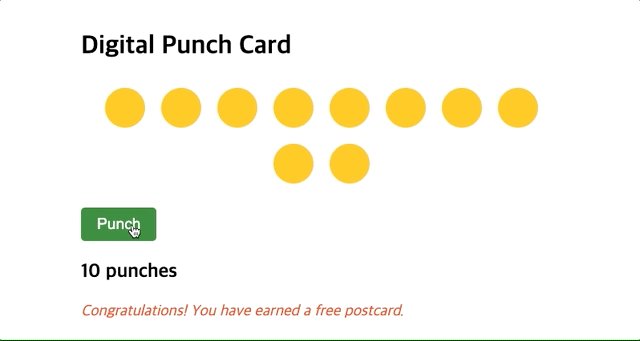
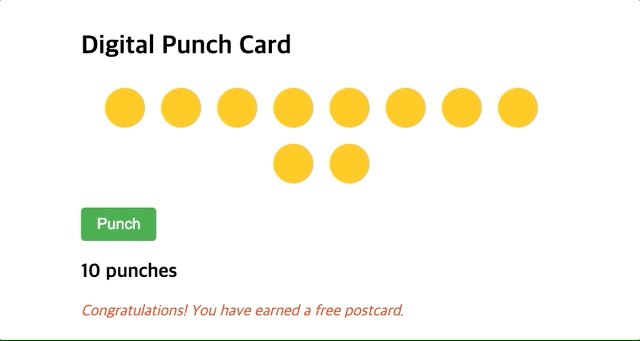
결과물

Punch를 누르면 도장이 하나씩 찍히고, 10개가 모이면 무료 상품을 준다고 안내해주는 스탬프 카드가 만들어졌습니다.
디자인이나 문구는 조금 더 손봐야겠지만, 초간단하게 웹페이지를 만들고, 신속하게 내 아이디어를 테스트해볼 수 있다는 측면에서 획기적인 것 같습니다.
개발자가 아니어도 누구나 쉽게 만들어볼 수 있는 웹페이지, chatGPT와 함께 만들어보시길 바랍니다!
부록 : 코드 전문
HTML
<!DOCTYPE html>
<html>
<head>
<title>Digital Punch Card</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<h1>Digital Punch Card</h1>
<div class="punch-card">
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
<div class="punch-hole"></div>
</div>
<button onclick="addPunch()">Punch</button>
<p id="punch-count">0 punches</p>
<p id="reward"></p>
</div>
<script src="script.js"></script>
</body>
</html>
CSS
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
.punch-card {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
margin: 20px 0;
}
.punch-hole {
background-color: #ccc;
width: 50px;
height: 50px;
border-radius: 50%;
margin: 10px;
}
.punch-hole.punched {
background-color: #ffca28;
}
button {
font-size: 1.2em;
padding: 10px 20px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #3e8e41;
}
#punch-count {
font-size: 1.5em;
font-weight: bold;
}
#reward {
font-size: 1.2em;
font-style: italic;
color: #ff5722;
}Java Script
var punches = 0;
function addPunch() {
var punchHoles = document.querySelectorAll('.punch-hole');
if (punches < punchHoles.length) {
punchHoles[punches].classList.add('punched');
punches++;
document.getElementById('punch-count').textContent = punches + ' punches';
if (punches == punchHoles.length) {
document.getElementById('reward').textContent = 'Congratulations! You have earned a free postcard.';
}
}
}'AI와 함께 춤을' 카테고리의 다른 글
| 블로그 내용에 맞게 일러스트 만들어주는 GPT (0) | 2025.01.13 |
|---|---|
| 챗GPT로 불교 탱화 이미지 만들기 (3) | 2024.10.21 |
| 그림 생성 AI, Craiyon에서 신박한 이미지를 만들어보자 (0) | 2023.04.08 |


