안녕하세요, 예금 UX스터디 3번째 포스팅입니다.
지난 포스팅에서 토스와 케이뱅크의 예금 페이지를 살펴보았다면, 오늘은 마지막으로 카카오뱅크를 탐험해 보겠습니다.
[UX 스터디] 토스에서 예금을 소개하는 방법
안녕하세요, 여러분! 이번에는 예금 상품의 상세 페이지에 대한 UX 스터디 시리즈를 준비해 보았습니다. 첫번째 시간은 토스입니다. '금융업의 혁신'을 이끌고 있다고 평가 받는 토스, 예금 상품
smoothwork.tistory.com
[UX 스터디] 케이뱅크는 예금을 어떻게 소개하고 있을까?
안녕하세요, 여러분! 오늘도 지난 시간에 이어서 예금 상품 페이지의 UX를 스터디 해보려고 합니다. 이번에는 어떤 은행이냐? 인터넷은행이지만 어쩐지 시중은행과도 닮은 구석이 많은, 케이뱅
smoothwork.tistory.com
예전만큼은 아니지만 여전히 인터넷뱅킹의 강자 자리를 지키고 있는 카카오뱅크는 어떻게 예금을 소개하고 있을까요?
준비되셨나요? 출발합니다!
 |
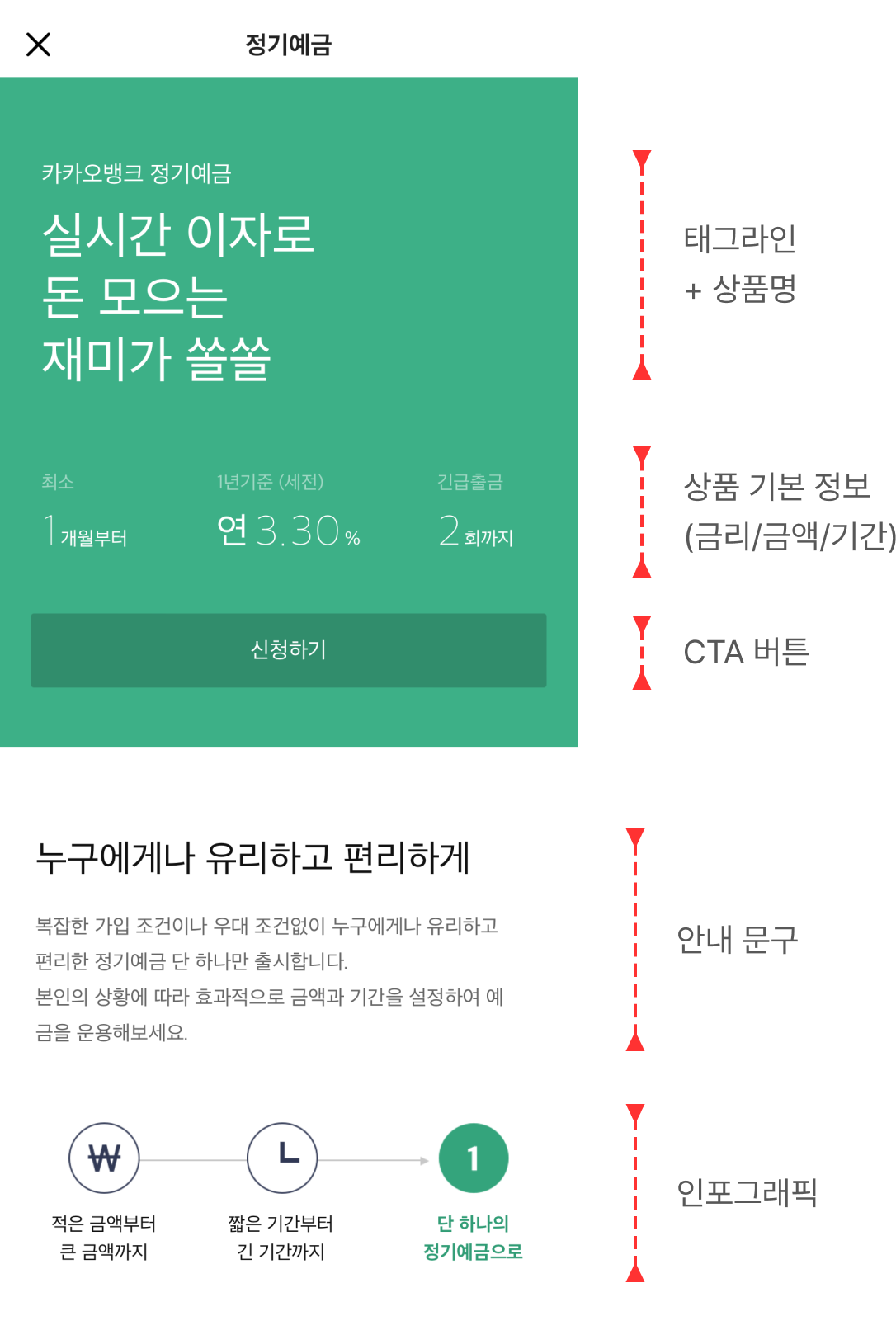
상품 정보- 한눈에 구분되는 초록색 블록 속에 기본 정보를 담았습니다.- 구어체로 된 태그 라인이 잘 읽힙니다. - 상품 기분 정보는 3열로 정리했는데 잘 읽히진 않습니다. - 신청하기 버튼을 함께 배치해 접근성을 높였습니다. 상품 설명- 상품을 설명할 때도 말하는 듯한 어투를 사용해 쉽게 읽힙니다.인포그래픽- 간단한 도형과 숫자를 활용하여 단순하게 만들었습니다.- 인지 과부하를 줄여주고 상품의 이해를 돕습니다. |
인포그래픽을 조금 더 자세히 들여다 보면,

이렇게 실제 화면 예시와 중립적인 톤을 사용하고 있음을 볼 수 있습니다.
강렬하고 복잡한 이미지보다 이런 단순한 이미지들이 더 효과적인 것 같습니다.
이어서 남은 부분을 살펴보겠습니다.
 |
아코디언기타 상세 안내나 약관 등을 아코디언으로 정리했습니다.다른 상품 추천다른 은행 예금 페이지에서는 볼 수 없던 새로운 구성인데요,카카오뱅크의 다른 상품들도 소개해주는 부분이 있습니다. 자칫하면 이탈률을 높일 수 있지만, 상품 설명을 다 읽고도 예금에 가입할 생각이 없어진 고객이라면 다른 대안도 제안함으로써 추가 영업 기회를 만들지도 모르겠네요. 공유하기카톡, 페북 등으로 이 페이지를 공유해줄 수도 있습니다.Call to Action 버튼카카오톡 상담 창구와 신청하기 버튼을 배치했습니다. |
인사이트
- 전체적으로 과하지 않은 색상 구성과 설명, 일러스트가 집중도를 높여주는 것 같습니다.
- 하지만 여전히 글자수가 많고 빽빽해 흠칫 거부감이 들 수는 있습니다.
- 다른 상품 추천해주는 부분을 개인화하면 효과가 더 좋을 것 같습니다. (쇼핑몰처럼)
- 계열사인 카카오톡 공유와 상담으로 매끄럽게 연결되는 부분이 부럽습니다(?)
지금까지 토스, 케이뱅크, 카카오뱅크라는 인터넷뱅킹 3사의 예금 페이지 구성을 알아보았는데요,
비슷한 부분들이 있다면 각자만의 차별점도 돋보였습니다.
다음 포스팅에서는 이 내용을 3사의 예금 상품 설명 페이지를 비교 정리한 자료와 함께,
이를 바탕으로 새로운 예금 소개페이지 UX를 만들어보도록 하겠습니다.
그럼 오늘도,
나를 위해 일하는 하루 되시길!

'UX 패턴 > UX 레퍼런스' 카테고리의 다른 글
| 글로벌 명상 앱 '헤드스페이스'의 UX 특징을 알아보자 (2) | 2025.01.01 |
|---|---|
| 국내외 UX/UI 가이드라인 or 디자인 시스템 참고 사이트 (1) | 2024.11.15 |
| 금융 상식을 쉽게 알려주는 카드 뉴스의 UX를 살펴보자 (2) | 2024.11.04 |
| [UX 스터디] 케이뱅크는 예금을 어떻게 소개하고 있을까? (0) | 2024.08.13 |
| [UX 스터디] 토스에서 예금을 소개하는 방법 (0) | 2024.08.08 |



