
안녕하세요, 여러분!
오늘도 지난 시간에 이어서
예금 상품 페이지의 UX를 스터디 해보려고 합니다.
이번에는 어떤 은행이냐?
인터넷은행이지만
어쩐지 시중은행과도 닮은 구석이 많은,
케이뱅크입니다.
케이뱅크는 예금을 어떻게 소개하고 있을까요?
1. 진입 경로
 | ‘상품’이라는 말 대신 ‘발견’이라는 용어를 사용하고 있는 점이 특이함 |
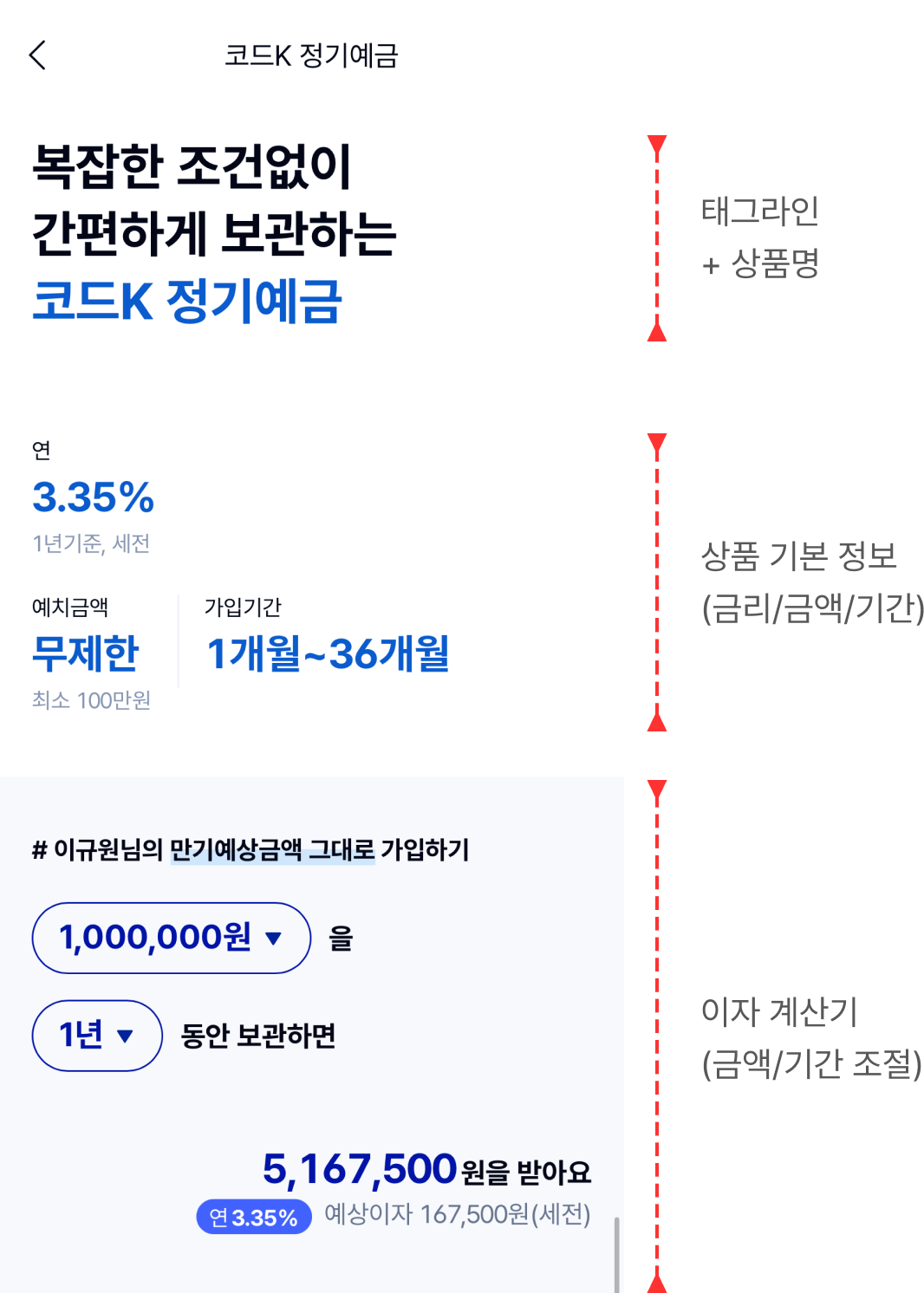
2. 인트로
 |
|
3. 핵심 포인트
 |
|
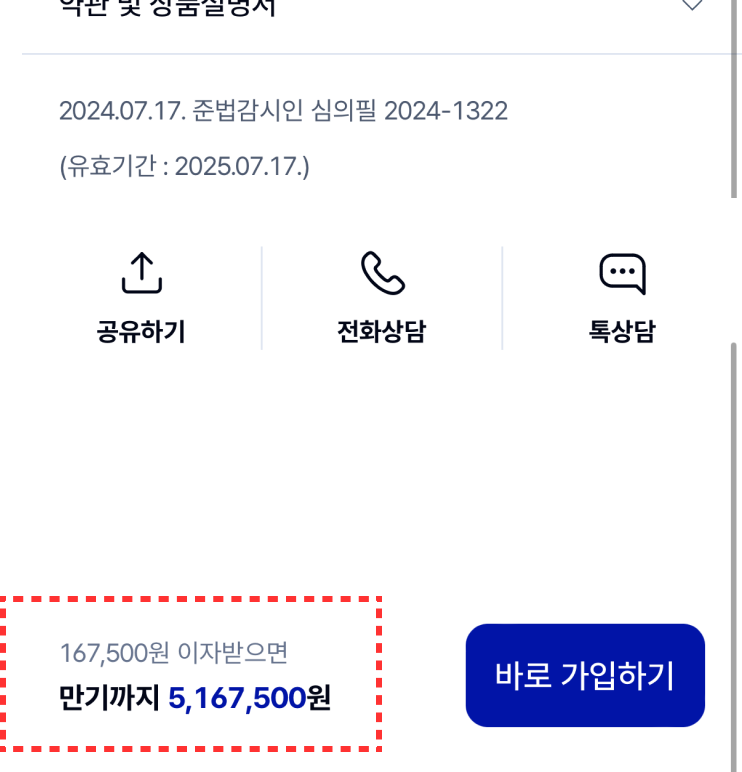
4. Call to Action
 | 가입하기 버튼 옆에 만기 금액을 노출하여 고객이 받을 혜택을 강조하는 점이 돋보임 |
인사이트
그럼 지금까지 살펴본 내용을 바탕으로 케이뱅크 예금 페이지의 장단점을 정리해보겠습니다.
😍 좋은 점
- 깔끔하게 정리된 계층 구조로 주요 정보에 집중이 잘 된다.
- 금액/기간을 조정하는 등 인터랙티브 요소가 있어 흥미를 유발한다.
🤔 아쉬운 점
- 인포그래픽 없이 텍스트가 많은 편으로 특장점 확인할 때 살짝 집중도가 떨어지고 심심하다.
케이뱅크 예금 UX, 여러분은 어떻게 보셨나요?
새로운 포인트를 발견하신 분들은 댓글 남겨주세요 :)
그럼 오늘도,
나를 위해 일하는 하루 되시길 바라겠습니다!

728x90
반응형
'UX 패턴 > UX 레퍼런스' 카테고리의 다른 글
| 글로벌 명상 앱 '헤드스페이스'의 UX 특징을 알아보자 (2) | 2025.01.01 |
|---|---|
| 국내외 UX/UI 가이드라인 or 디자인 시스템 참고 사이트 (1) | 2024.11.15 |
| 금융 상식을 쉽게 알려주는 카드 뉴스의 UX를 살펴보자 (2) | 2024.11.04 |
| [UX 스터디] 카카오뱅크에서 예금을 소개하는 방법 (4) | 2024.09.03 |
| [UX 스터디] 토스에서 예금을 소개하는 방법 (0) | 2024.08.08 |



