어려운 용어들은 고객들이 금융 상품에 접근할 때 큰 장벽이 되곤 합니다.
이에 대응하여 금융 업계에서는 어려운 개념을 쉽게 설명하는 콘텐츠를 만들기 시작했는데요,
토스의 <토스피드>, 카카오뱅크의 <돈이 되는 이야기> 등이 대표적인 예시입니다.
오늘은 카드 뉴스 형태로 금융 지식을 전달하는 한화투자증권의 <스마트박스>를 알아보겠습니다.

투자에 도움을 주는 금융이나 산업 개념에 대해 일러스트로 표현하고 있는 것을 보실 수 있는데요,
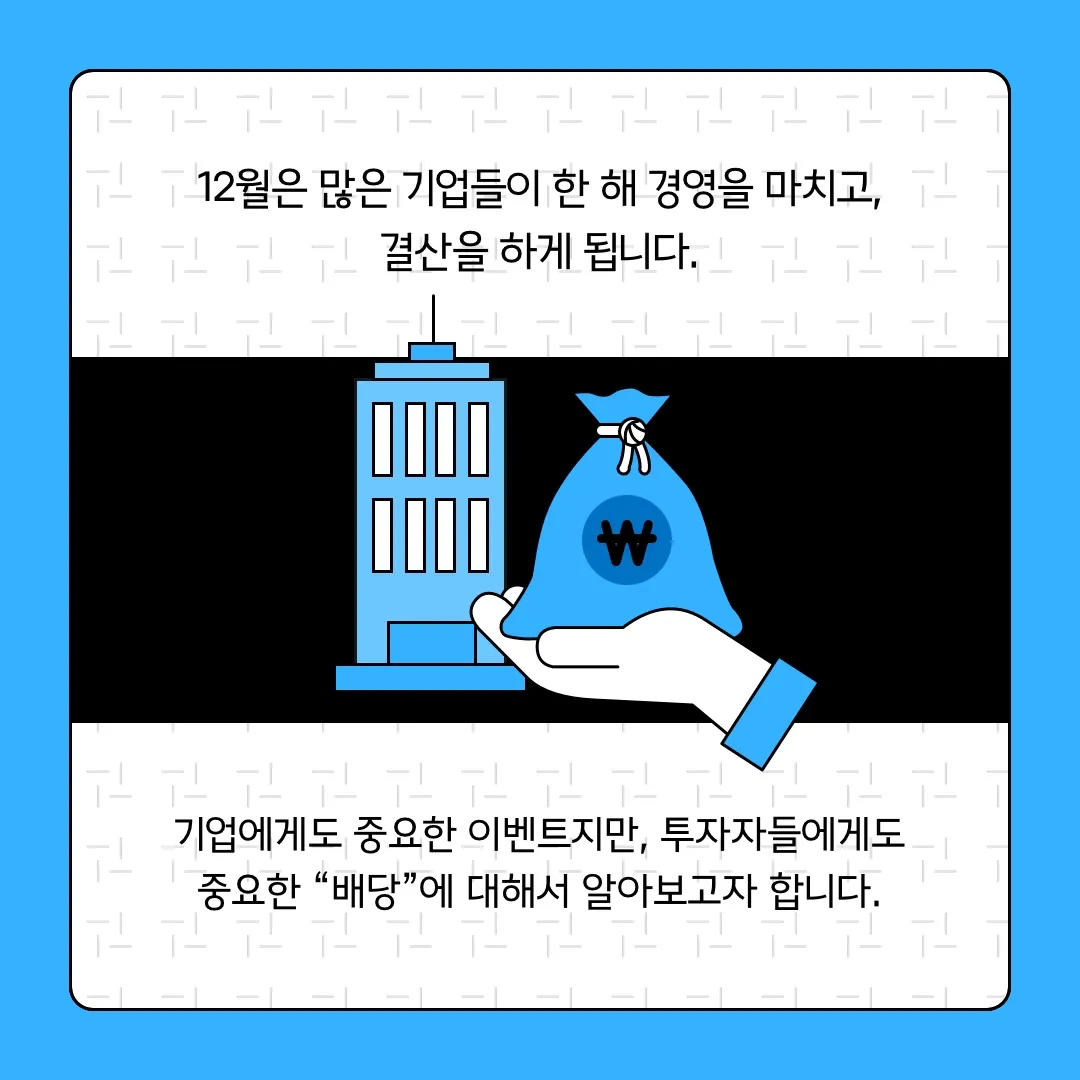
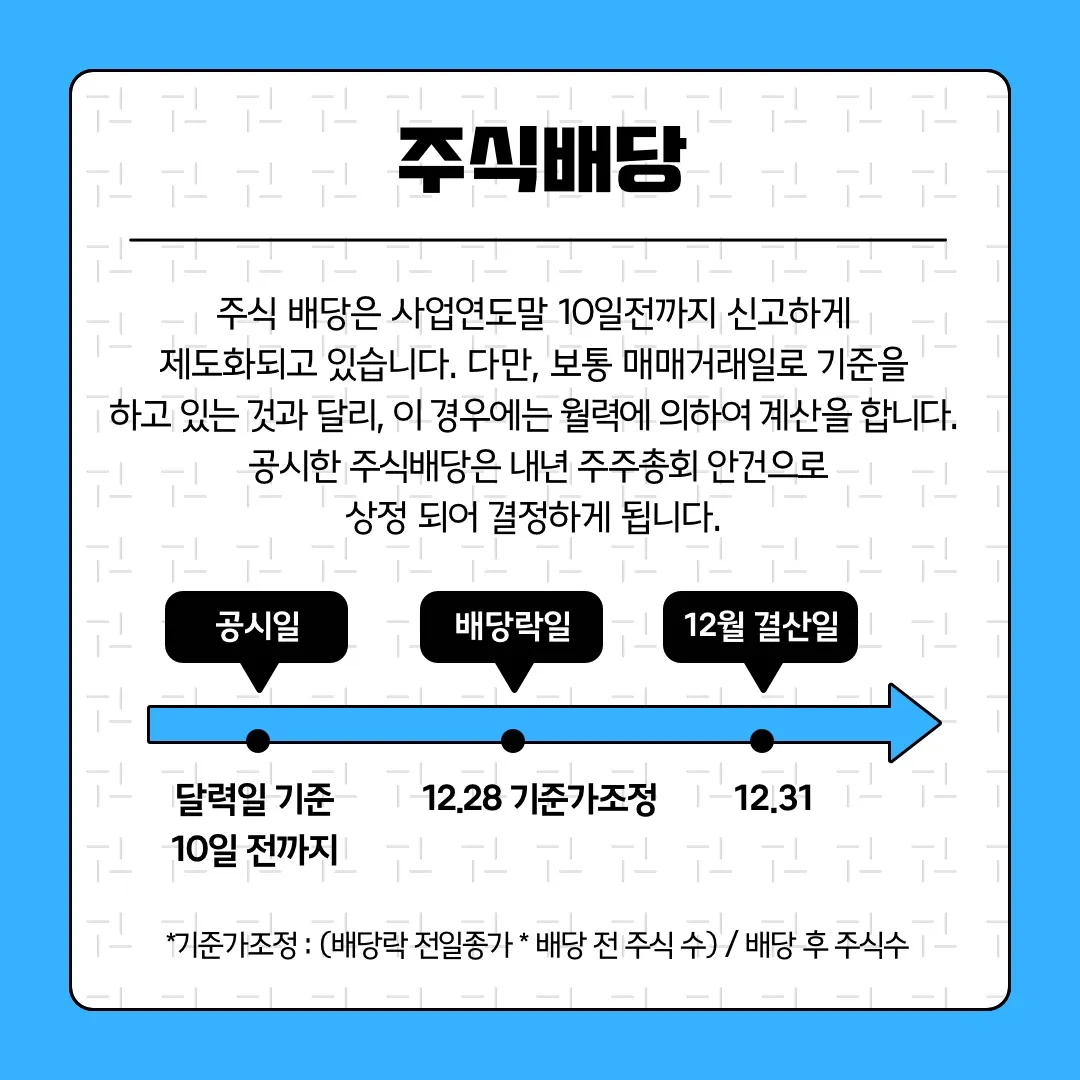
오늘은 그 중에서도 ‘배당’을 다룬 카드 뉴스를 살펴보고
금융 UX 기획 시 참고할만한 부분을 꼽아봤습니다.
 |  |  |
컬러톤
강조색(파랑) + 무채색(흑백) 딱 두가지 톤만 사용하여 중요한 부분에 주목이 잘 되는 깔끔한 구성이 돋보입니다.
질문과 답변 형식
질문을 먼저 던져 궁금증을 유발하고 하나씩 간단하게 답변하고 있습니다.
 |  |  |
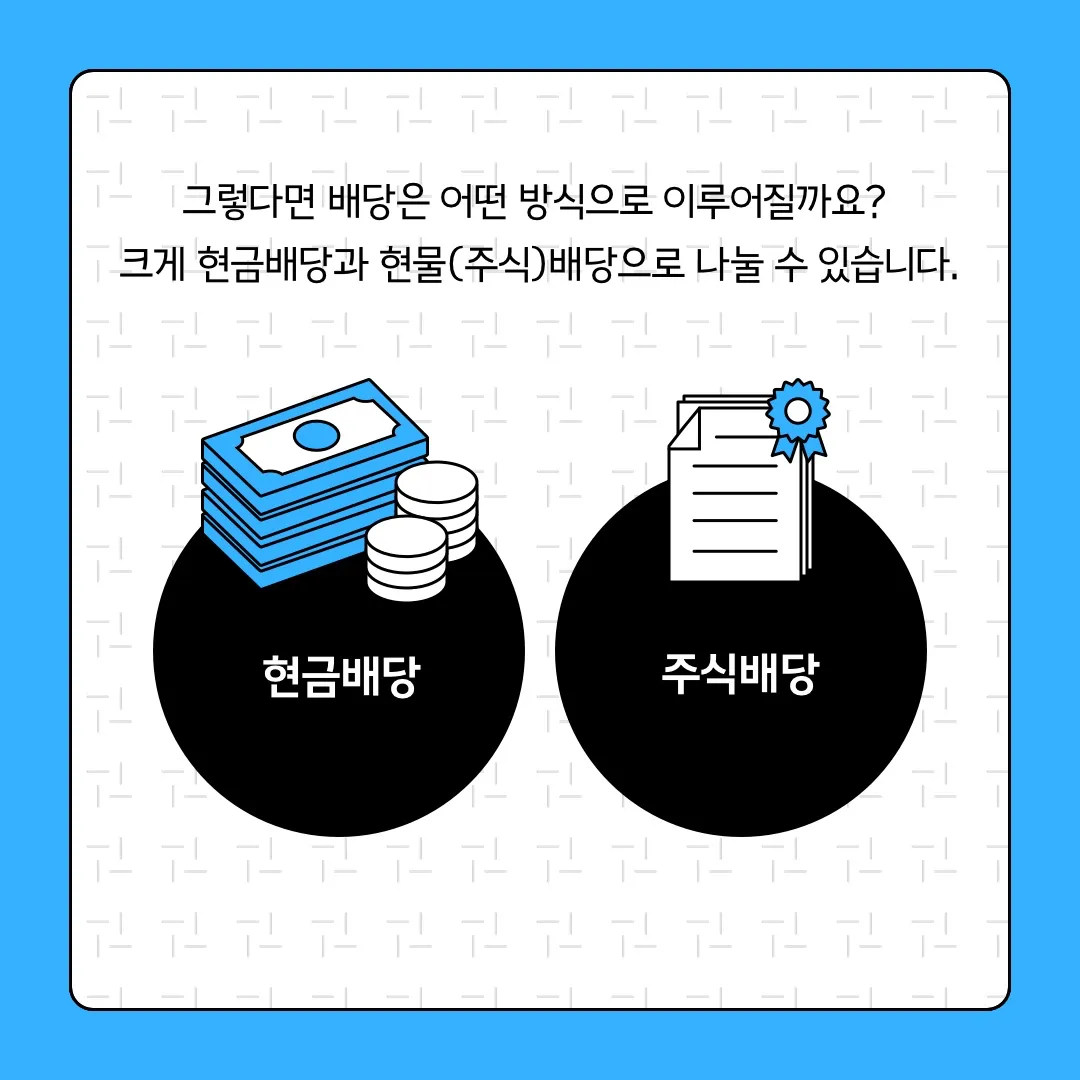
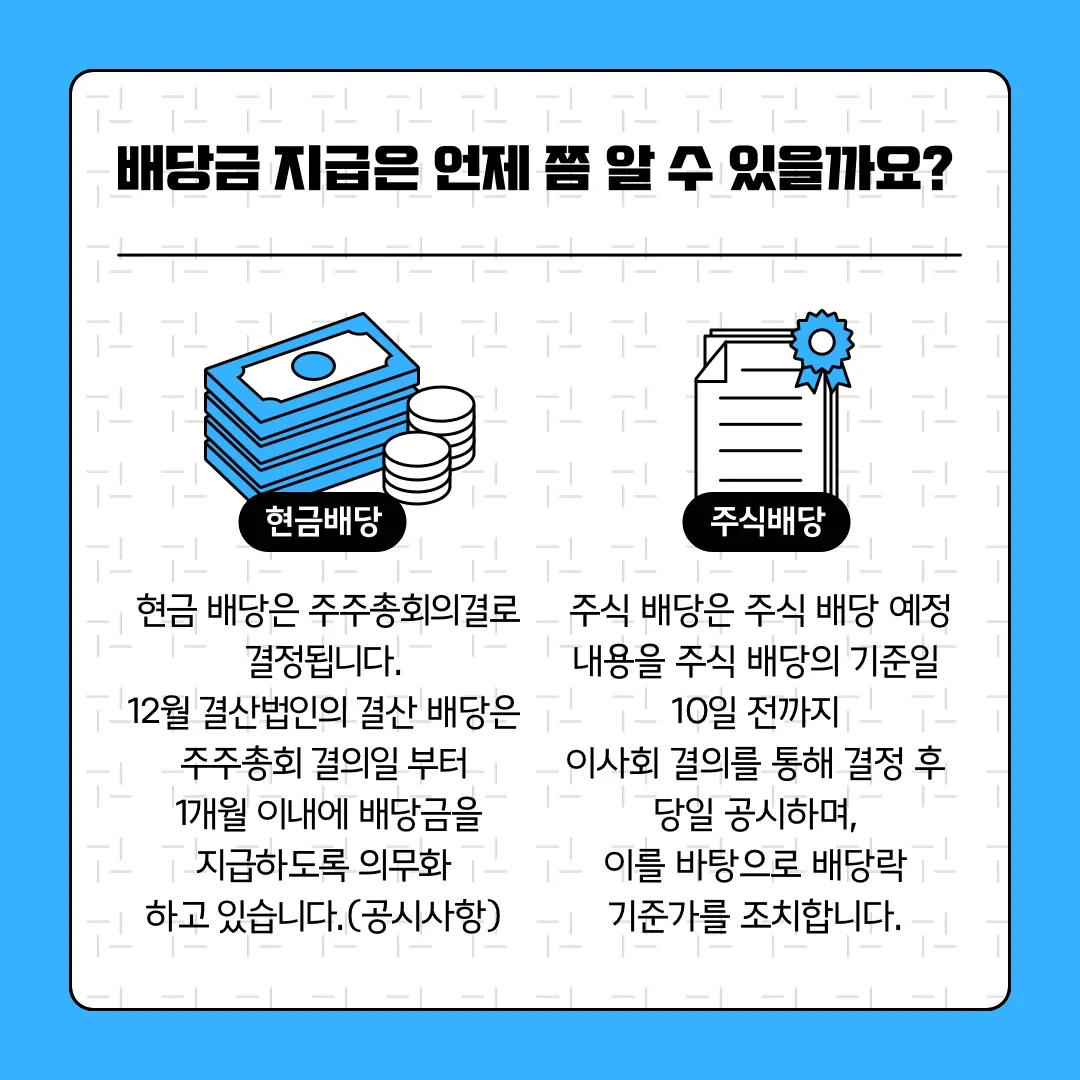
인포그래픽
현금배당, 주식배당 등 다른 개념을 일러스트로 나타내 이해를 돕고
타임라인은 화살표와 날짜를 찍은 점으로 간결하게 표현하고 있습니다.
글쓰기
👍🏻 말로 설명하는 것처럼 쉽게 풀어쓴 점은 좋으나
🤔 텍스트가 많아지는데 우선순위 구분이 없어 가독성이 살짝 아쉽다
참고) 전체 목록은 아래 링크에서 확인하실 수 있습니다.
스마트박스 > 투자정보| 한화투자증권
www.hanwhawm.com
마치며
아쉽게도 해당 서비스는 23년 12월을 마지막으로 추가 콘텐츠가 올라오고 있진 않은데요,
이런 식으로 쉽게 금융 지식을 알려주는 콘텐츠가 더욱 활성화되어
금융 상품의 문턱이 더 낮아지길 기대해 봅니다.
이 서비스 외에 또 금융 용어를 쉽게 설명해주는
유익한 콘텐츠를 알고계시다면 댓글로 알려주세요!

그럼 오늘도, 나를 위해 일하는 하루 되시길 바랍니다 🙂

'UX 패턴 > UX 레퍼런스' 카테고리의 다른 글
| 글로벌 명상 앱 '헤드스페이스'의 UX 특징을 알아보자 (2) | 2025.01.01 |
|---|---|
| 국내외 UX/UI 가이드라인 or 디자인 시스템 참고 사이트 (1) | 2024.11.15 |
| [UX 스터디] 카카오뱅크에서 예금을 소개하는 방법 (4) | 2024.09.03 |
| [UX 스터디] 케이뱅크는 예금을 어떻게 소개하고 있을까? (0) | 2024.08.13 |
| [UX 스터디] 토스에서 예금을 소개하는 방법 (0) | 2024.08.08 |



