
모바일앱의 기본 요소인 “페이지”와 “팝업”
그 차이점이 무엇인지, 언제 어떻게 사용해야 하는지 알고 계신가요?
오늘은 이 두가지의 아리송한 개념을 파헤쳐 보겠습니다.
페이지란?

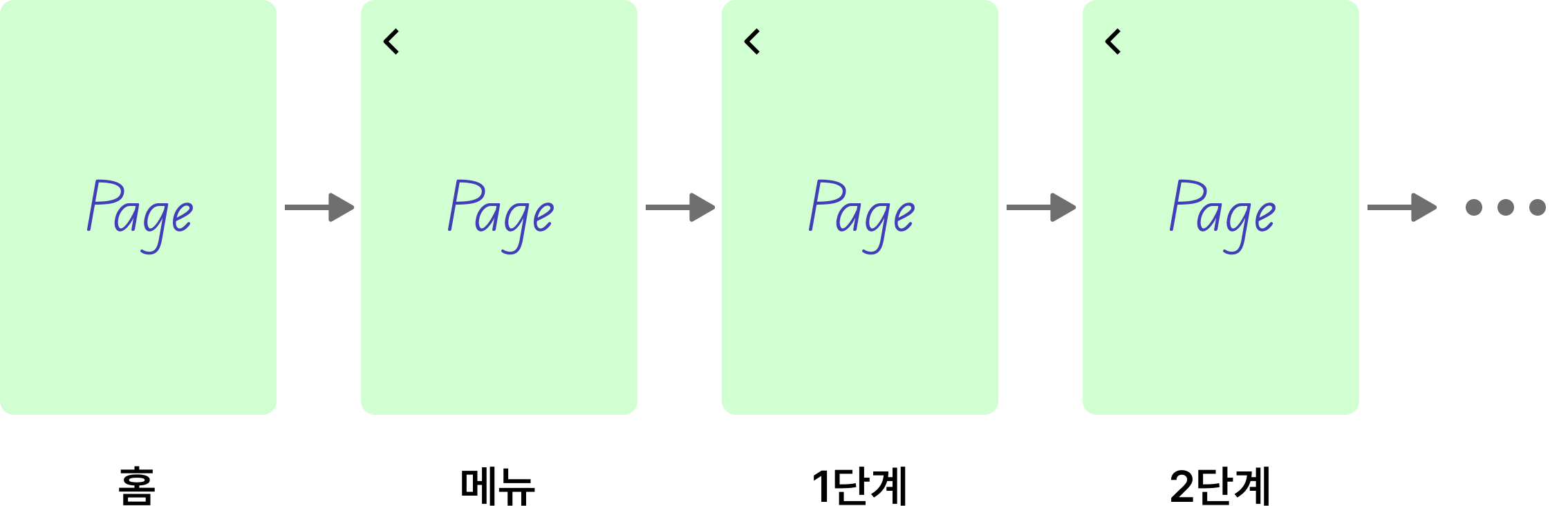
- 쉽게 말해 ‘바탕 화면’이라고 보시면 됩니다. 콘텐츠들을 모아서 보여주는 바탕이 되는 것이죠.
- 모바일앱의 아주 기본적인 단위로서 독립적인 콘텐츠와 작업 영역을 제공합니다.
- 주요 플로우에서 사용: 가입, 구매, 등록 등 여러 단계를 포함한 주요 기능을 페이지로 제공하는 것이 일반적입니다.
- 내비게이션 : 페이지 상단 헤더에 타이틀과 ‘뒤로가기’ 버튼을 제공하여, 사용자가 현재 위치를 인식하고 다른 화면으로 돌아갈 수 있는 명확한 네비게이션을 제공합니다. 여러 단계가 있는 페이지인 경우 ‘다음’으로 이동할 수 있는 버튼이 하단에 배치되기도 합니다.
팝업이란?

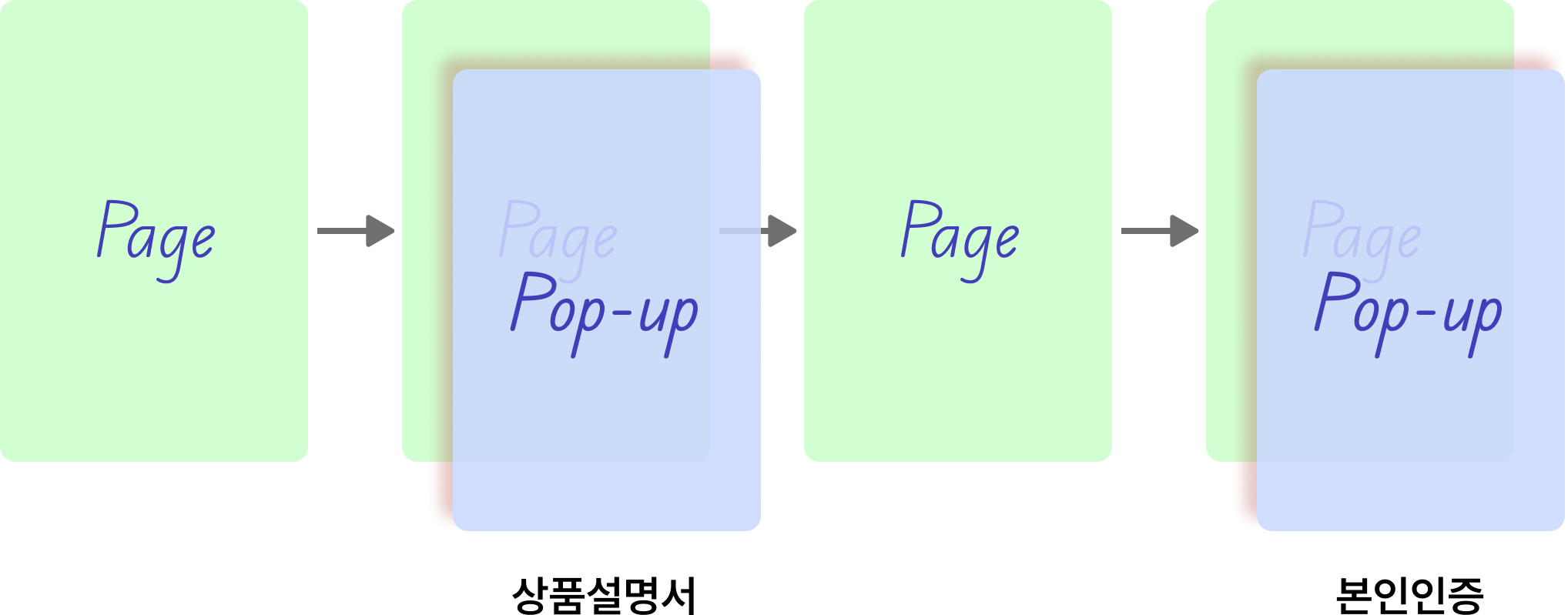
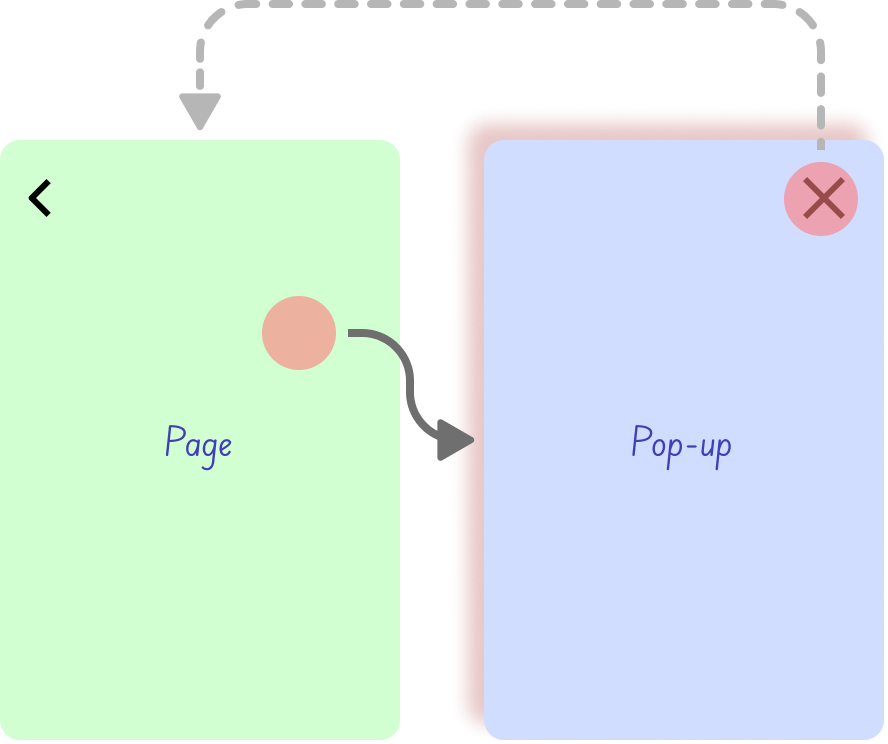
- 팝업은 페이지 위에 잠깐, 창 형태로 띄워져 간단한 작업(예: 로그인, 결제, 확인, 알림 등)을 빠르게 처리할 수 있도록 합니다.
- 간단한 정보 제공 및 빠른 피드백: 간단한 입력, 안내 등을 신속하게 전달하는 데 유리하며, 앱의 흐름을 크게 방해하지 않습니다.

제공 유형
1. 모달 : 배경을 어둡게 하여 팝업에만 집중하게 하거나, 필요에 따라 사용자가 화면 다른 부분을 탭하면 닫히도록 설정할 수 있습니다. 이로 인해 일시적인 인터페이스로 인식되며, 완료 후 원래 화면으로 쉽게 돌아갈 수 있습니다.
모달은 바텀 시트와 다이얼로그로도 세분화할 수 있어요.
- 바텀 시트(Bottom Sheet) : 하단의 일부를 가리며 간단한 정보, 작업 수행 용으로 사용. 기존 프로세스의 작업을 돕는 연속적인 느낌
- 다이얼로그(Dialog) : 화면 중간을 가리며 유의 사항, 에러 등을 주로 전달. 기존 프로세스를 단절하는 느낌을 주고 주의를 집중시키는 역할.
2. 풀 팝업 : 제공할 내용이 긴 경우, 중요도가 높고 복잡한 경우 페이지 전체를 가리는 풀 팝업 형식으로도 제공됩니다. 주로 약관 내용을 보여주거나 휴대폰 본인 인증 시에 이런 풀 팝업이 제공되죠. 이 팝업은 페이지와 혼동이 있을 수 있지만 전체 프로세스에서 일부 독립된 기능을 수행하고 행위가 끝나면 닫힘으로서 페이지와는 차이가 있습니다.
- 네비게이션 : 팝업에서는 보통 ‘닫기’ 또는 ‘취소’와 같은 간단한 버튼만 포함하며, 눌렀을 때 팝업이 닫히고 아래에 있는 페이지가 다시 보이거나 다음 페이지로 이동하게 됩니다.
- 주의 : 팝업 위에 팝업을 띄우는 것은 조작이 어렵고 내비게이션에 혼란을 주므로 대체로 지양합니다.
주요 차이점
- 목적 : 페이지는 주요 작업, 복잡한 단계, 심층 정보 제공에, 팝업은 단일 작업이나 간단한 안내 전달에 적합합니다.

- 정보 구조 : 페이지는 특정 경로를 통해서만 접근할 수 있으며, 다른 메뉴에서는 재사용하지 않는 경우가 대부분 입니다. 하지만 팝업의 경우 메뉴와 상관 없이 여기저기에 필요할 때마다 불러와서 사용할 수 있습니다. 뱅킹 서비스를 이용할 때 다른 메뉴더라도 본인 인증이나 비밀번호 팝업은 똑같은 것과 같이 말입니다.

- 내비게이션 : 페이지는 이전/다음/취소 등 내비게이션이 다양하게 제공되지만, 팝업은 페이지 위에 잠깐 떴다가 제역할을 다하면 사라져야 하기 때문에 ‘닫기’ 정도의 제한적 내비게이션을 제공합니다. 팝업을 통해서 다른 메뉴나 다음 단계로 이동하는 것은 되도록 지양합니다.
마치며...
이렇게 페이지와 팝업의 차이점에 대해 간단하게 알아보았습니다.
아리송했던 부분이 조금 해소가 되셨나요?
'팝업'에 대해 더 자세한 정보가 궁금하신 분들은 아래 닐슨노먼 그룹의 아티클을 참고해 보세요!
Popups: 10 Problematic Trends and Alternatives
Whether modal or not, most overlays appear at the wrong time, interrupt users during critical tasks, use poor language, and contribute to user disorientation.
www.nngroup.com
그럼 오늘도,
나를 위해 일하는 하루 되시길 바라며 글을 마칩니다.

'UX 패턴' 카테고리의 다른 글
| [UX 스터디] 텍스트 입력 필드에서 에러 메시지 표시하기 (2) | 2025.04.10 |
|---|---|
| [UX 스터디] 다양한 방식을 고려한 로그인 UI를 만들어보자 (소셜/계정/이메일) (0) | 2025.02.18 |
| [UX 스터디] 입력 필드 UI를 만들어 보자 (입력 전/중/후 상태를 고려하여) (0) | 2024.11.25 |
| [UX 스터디] 아코디언 UI의 활용법을 알아보자 (2) | 2024.09.09 |
| UX/UI 스터디 : 모달/팝업의 다시 보지 않기 버튼 구성 (0) | 2024.05.10 |



