앱을 실행하면 종종(아니 자주) 이벤트 팝업이 뜨고, 다시 볼 건지 말건지를 선택하는 기로에 섭니다.
다시 보지 않기를 선택하지 않으면 앱을 실행할 때마다 이벤트 팝업을 봐야 하는 고통(?)에 시달리게 되는데요,
이번 포스팅에서는 팝업(또는 모달)의 '다시 보지 않기' 버튼의 UX/UI 설계하는 방식에 대해 살펴보겠습니다.
(비교적) 예전 스타일

과거의 UX 설계에서는 '다시 보지 않기' 옵션이 체크 박스로 제공되곤 했습니다.
이 체크 박스를 선택하고 '닫기' 버튼을 한 번 더 눌러 팝업을 종료해야 했는데요, 이 방식은 사용자가 여러 단계를 거쳐야 하므로 상대적으로 번거로웠습니다.

요즘 스타일

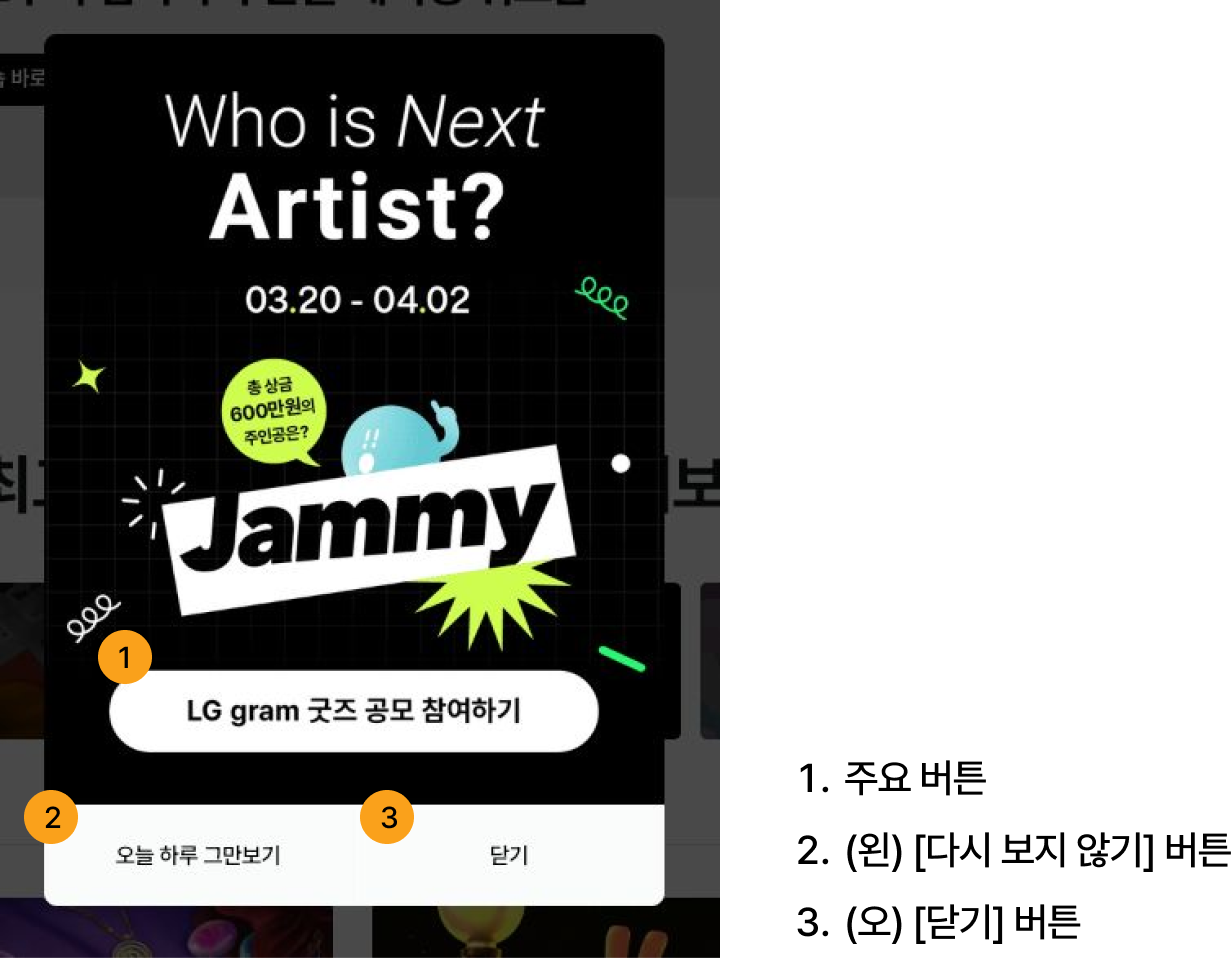
요즘은 '다시 보지 않기' 버튼이 '닫기' 버튼과 동일한 레벨로 제공되는 경우를 많이 봅니다.
옵션도 '영영 다시 보지 않기'가 아닌 '오늘만 다시 보지 않기', '일주일간 보지 않기' 등으로 세분화되었습니다.
해당 팝업에서 주요 버튼은 사용자의 주의를 끌기 위해 화면 중앙에 강조해서 배치됩니다.

사용자 경험 중심의 디자인 전략
이 작은 변화의 흐름은 사용자의 권리와 편의를 우선시하는 최근의 접근 방식을 보여줍니다.
제공자의 목적("다시 보지 않기 누르지 마세요 ㅠㅠ")보다 사용자가 주도적으로 앱 사용 경험을 제어할 수 있도록 하는 것이 더욱 중요해진 것입니다.
'다시 보지 않기'와 같은 버튼을 배치할 때는 다음과 같은 사항을 한 번 더 유의해 주세요.
명확한 선택 제공: 두 가지 명확한 선택지를 제공하여 사용자가 필요한 옵션을 빠르게 인식할 수 있도록 돕습니다.
사용자의 통제력 강화: 팝업의 반복적인 표시를 관리할 수 있는 통제력을 부여함으로써, 사용자에게 불필요한 방해를 최소화합니다.

이렇게 사용자 경험 방해를 방지함으로써, 만족도를 향상시키고 앱에 대한 긍정적 인식을 높일 수 있습니다.
앞으로의 UX 기획에서도 이와 같은 세심한 접근 방식으로 사용자들의 만족도를 극대화하고, 앱 사용률을 높일 수 있으시기 바라겠습니다.
그럼 오늘도, 나를 위해 일하는 하루 되시길!

'UX 패턴' 카테고리의 다른 글
| [UX 스터디] 입력 필드 UI를 만들어 보자 (입력 전/중/후 상태를 고려하여) (0) | 2024.11.25 |
|---|---|
| [UX 스터디] 아코디언 UI의 활용법을 알아보자 (2) | 2024.09.09 |
| UX/UI 스터디 : 모바일앱 바텀시트(Bottom Sheet) 활용법 (0) | 2024.05.02 |
| 모바일앱 거래 완료 화면의 UX/UI (0) | 2024.04.24 |
| 금융/핀테크 앱의 거래내역 UX/UI를 만들어보자 (0) | 2024.04.21 |



