
접었다 폈다하며 오묘한 소리를 내는 아코디언!
웹/앱 기획할 때도 자주 듣는 용어지요?

아코디언 UI는 화살표(▼)를 클릭해 접고 펼칠 수 있는 동적 요소로,
접힌 상태에서 제목과 같은 핵심 정보를 먼저 확인하고
필요할 때 펼쳐서 추가 내용을 확인할 수 있게 해줍니다.
오늘은 아코디언 UI의 주요 사용처와 장점, 주의점을 소개하겠습니다.
주요 사용처
아코디언 UI는 FAQ, 공지사항, 대댓글 등
어떤 목록이 있고, 각 항목의 내용이 길지 않은 경우 유용한데요,
사용자가 전체 목록을 빠르게 스캔하고, 관심 있는 부분만 자세히 볼 수 있기 때문입니다.
그럼 사례를 통해 더 자세히 들여다보도록 하겠습니다.

당근의 경우에는 견적 요청 카테고리별 상세 옵션을 펼쳤을 때 제공하고 있습니다.
필요한 카테고리만 펼쳐서 보면 되니 화면이 깔끔하게 정돈되어 보입니다.
네이버 쇼핑에서는 상품 상세 페이지의 Q&A를 아코디언 형식으로 제공하고 있는데요,
접혔을 때 텍스트의 길이가 다른 사례에 비해 길긴 하지만
페이지 이동 없이 간략하게 질의응답을 확인할 수 있는 점이 유용해 보입니다.

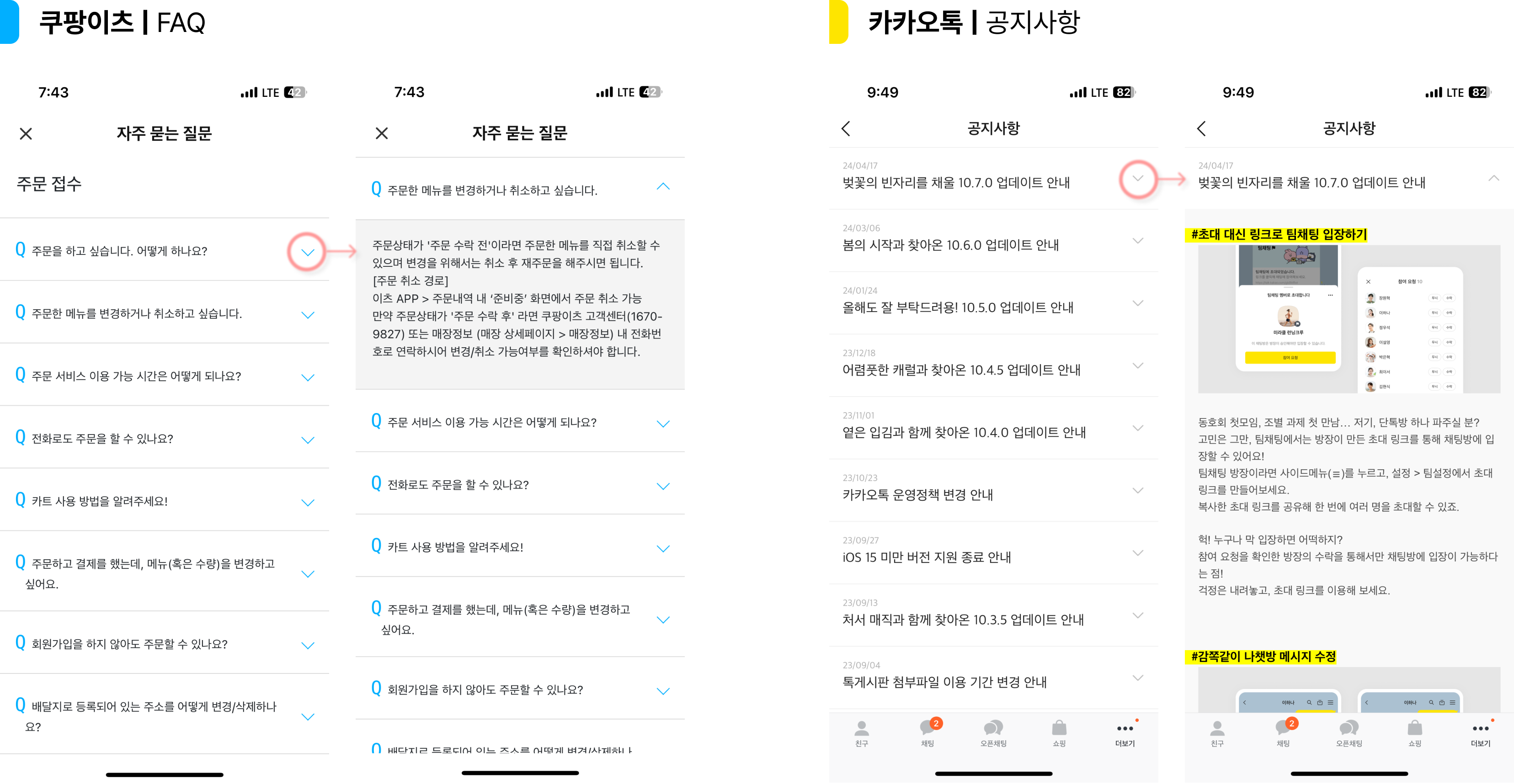
쿠팡이츠는 자주 묻는 질문(FAQ)의 목록을 아코디언으로 구성하여
펼쳤을 때 간단한 답변을 제공하고 있습니다.
카카오톡의 경우 공지사항을 아코디언으로 제공하고 있는데,
그 분량이 길어서 스크롤이 많이 필요합니다.
여기서 아코디언 UI 사용 시의 주의점을 확인해볼 수 있는데요
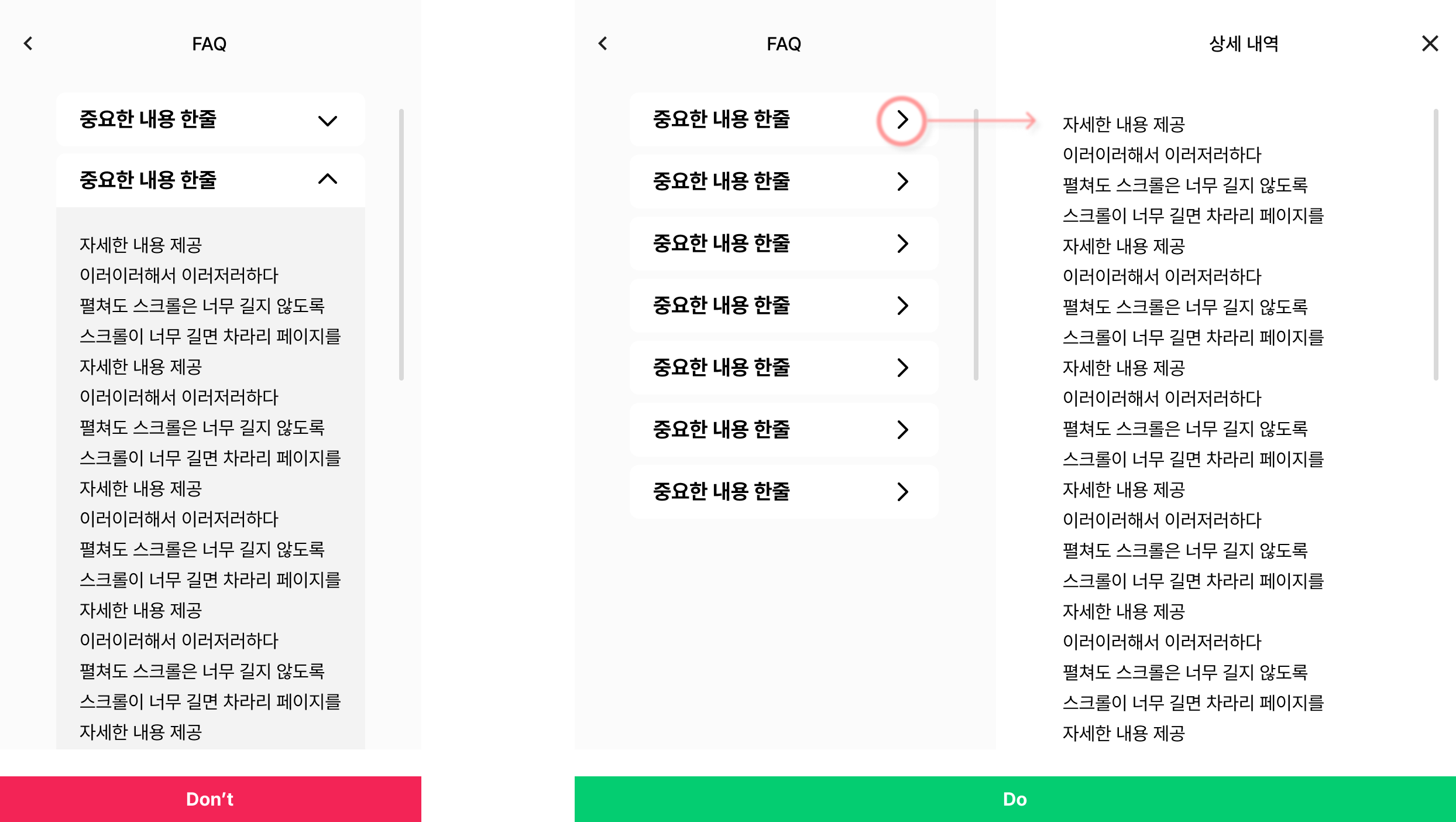
주의! 내용의 분량 고려

펼쳤을 때의 내용이 매우 길 경우, 스크롤이 과도하게 길어져
다른 항목을 확인하기 어려워집니다.
여기에 여러개의 아코디언을 펼치면 스크롤이 2배, 3배 늘어나기 때문에
자칫하면 무한 스크롤 지옥이 펼쳐질 수도 있습니다.
그러므로 상세 내용의 분량이 너무 많은 경우 아코디언 UI보다는
별도의 페이지로 내용을 분리하는 것이 낫습니다.
내용이 길 때 부득이 아코디언 UI를 사용해야 한다면
한 항목을 펼쳤을 때 다른 항목은 저절로 접히게 하는 등의 장치도 필요합니다.
변주된 형태
요즘은 아코디언 UI를 변주한 스타일인 ‘더보기’ 형식의 UI도 많이 보여서
몇가지 사례를 가져왔습니다.

이렇게 여러가지 목록 중에 대표적인 몇가지만 먼저 보여주고,
[더보기] 버튼을 통해 "더 많은 목록이 있어요~"에 대한 힌트를 주는 것입니다.
그리고 더보기나 화살표 버튼을 누르면
추가적인 항목을 제공함으로써 아래의 두가지 효과를 노리는 것이지요
1. 공간 절약
부가적인 정보 떄문에 화면 공간이 낭비되는 것을 막으면서도
2. 같은 화면 내 추가 콘텐츠 제공
고객들이 궁금해하는 정보를 페이지 이탈 없이 빠르게 확인할 수 있게 하는 전략입니다.

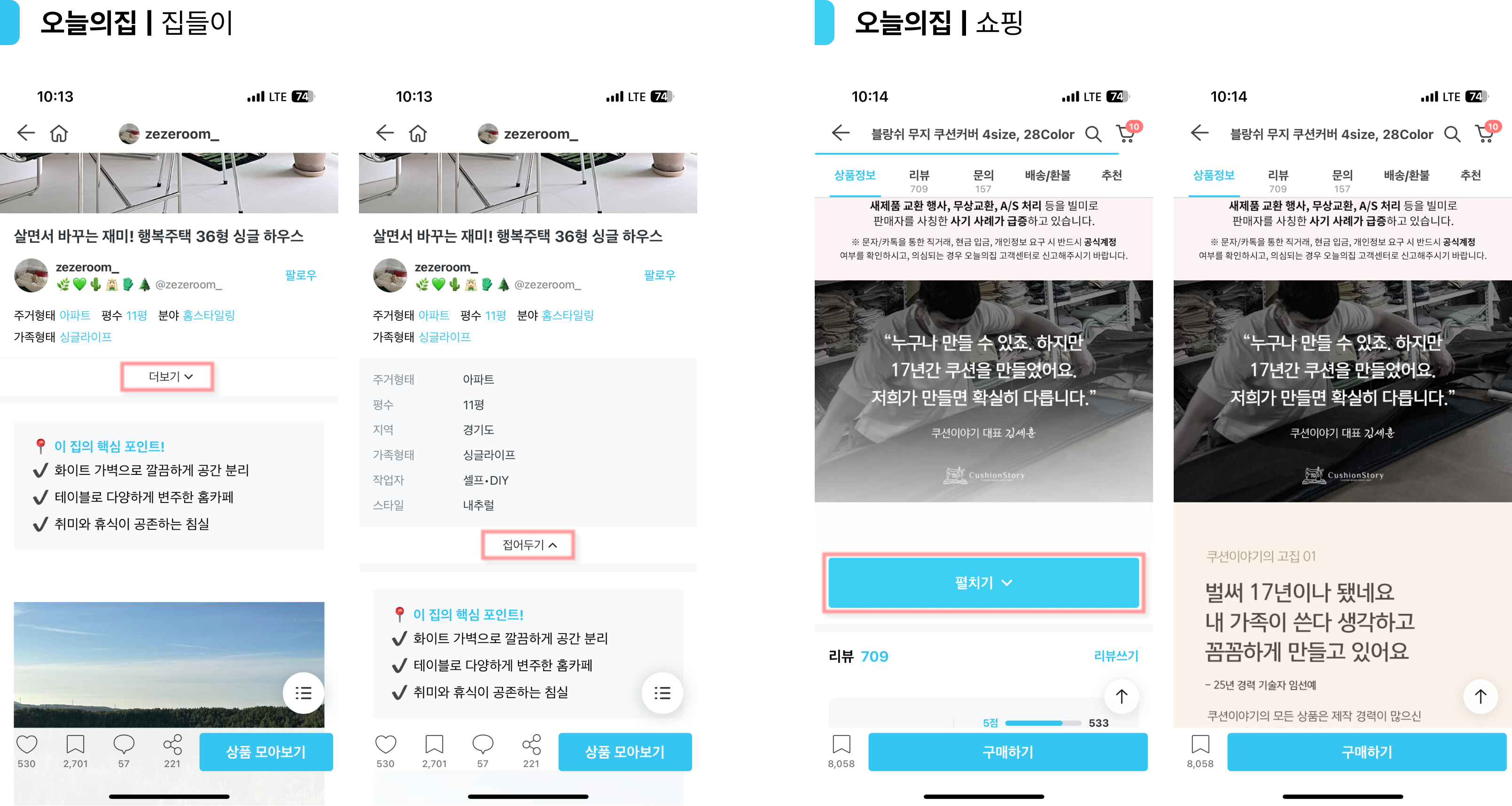
오늘의집의 콘텐츠는 담고 있는 내용이 아주 많아 스크롤도 아주 긴데요,
이때 변주형 아코디언 UI가 빛을 발합니다.
주거 형태에 대한 상세 정보나, 상품 상세 페이지의 일부를
접기/펼치기 형식으로 제공하여 스크롤을 줄이고
주요 정보 위주로 확인할 수 있게 하고 있습니다.
마치며
자, 이렇게 간단하게 아코디언 UI에 대해 살펴보았습니다.
공간을 절약하면서도 화면 이탈 없이 추가 콘텐츠를 확인할 수 있게 하는
아코디언 UI를 잘 활용해서 똑똑한 UX 만들어 보시길 바랍니다!
그럼 오늘도, 나를 위해 일하는 하루 되세요.

'사용자 중심 서비스 만들기' 카테고리의 다른 글
| 금융 상식을 쉽게 알려주는 카드 뉴스의 UX를 살펴보자 (2) | 2024.11.04 |
|---|---|
| 유저플로우(User flow)란 무엇이고 왜 필요할까요? (1) | 2024.10.28 |
| [UX 스터디] 카카오뱅크에서 예금을 소개하는 방법 (4) | 2024.09.03 |
| [UX 스터디] 케이뱅크는 예금을 어떻게 소개하고 있을까? (0) | 2024.08.13 |
| [UX 스터디] 토스에서 예금을 소개하는 방법 (0) | 2024.08.08 |



