모바일앱 UX 기획자로서, 우리는 항상 제한된 화면 공간 안에서 효율적으로 정보를 제공하는 방법을 찾고 있습니다.
그 방법 중 하나로 Bottom Sheet라는 강력한 UI 요소가 있습니다.
오늘은 다양한 사례를 통해 Bottom Sheet의 활용 방안을 살펴보도록 하겠습니다.
Bottom Sheet란?
Bottom sheet는 사용자의 여정 중간에 추가 옵션을 제공하거나 상세 정보를 보여주기 위해, 화면 하단에서 위로 슬라이드되는 작은 패널입니다.
이를 통해 사용자가 주요 작업을 수행하는 동안 화면을 벗어나지 않으면서, 빠르게 추가 작업을 수행하거나 정보를 확인할 수 있습니다.
Bottom Sheet의 장점

Bottom sheet를 활용하면 다음과 같은 다양한 이점을 얻을 수 있습니다.
- 접근성: 화면 하단에 위치하여 사용자가 쉽게 접근하고 조작할 수 있습니다.
- 작은 공간 활용: 제한된 화면 공간 속에서 다양한 작업을 수행할 수 있습니다.
- 유연성: 다양한 컨텐츠와 작업에 대응하여 유연하게 사용될 수 있습니다.
- 유지관리: 사용자가 원래 화면을 유지하면서 작업을 수행할 수 있으므로 사용자 경험을 향상시킬 수 있습니다.
- 컨텍스트 제공: 현재 작업이나 상태에 대한 추가 정보를 제공하여 사용자에게 더 나은 이해와 편의를 제공합니다.
주요 용법
그렇다면 이러한 bottom sheet의 실제 활용 사례를 살펴보도록 하겠습니다.
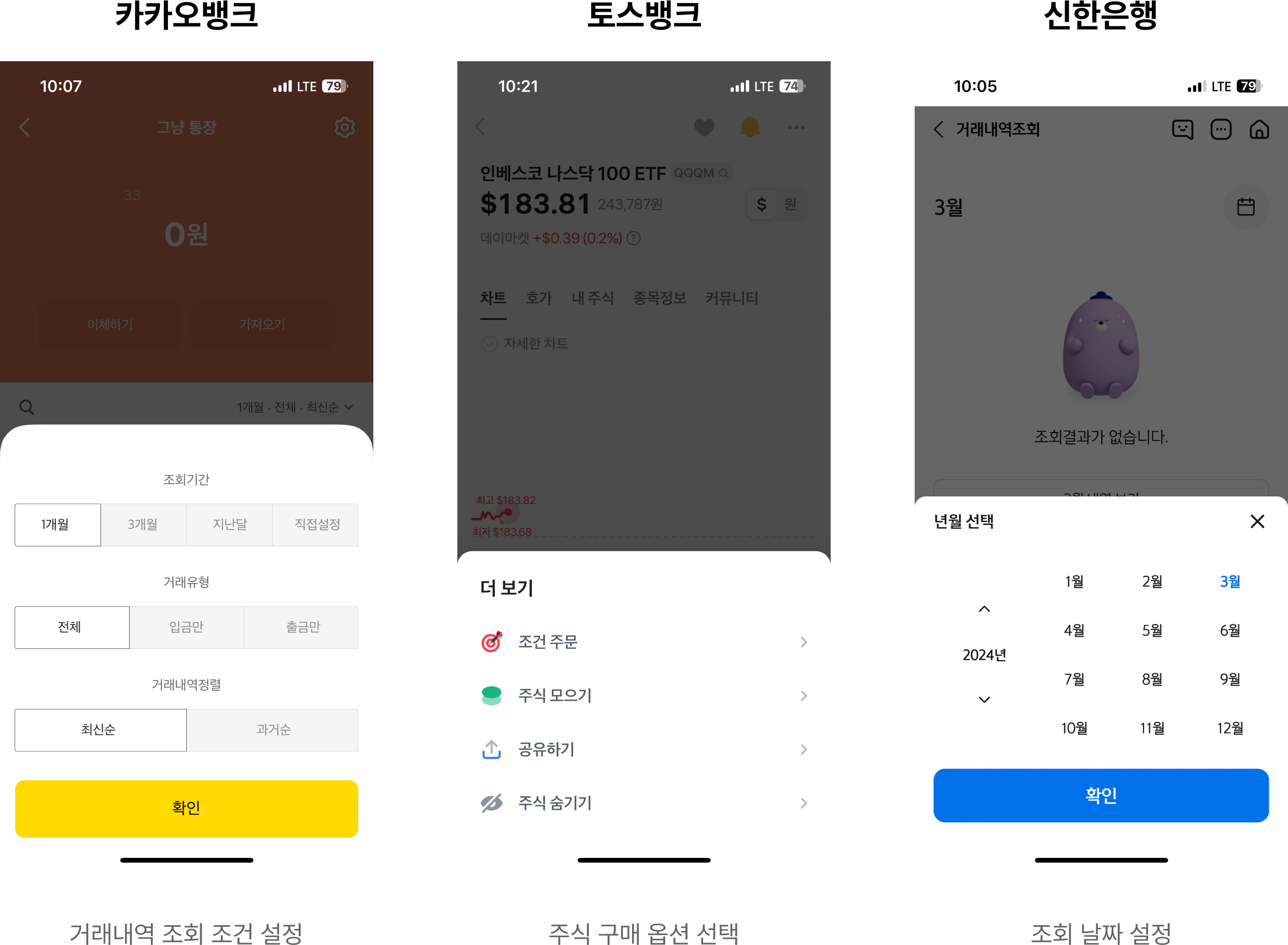
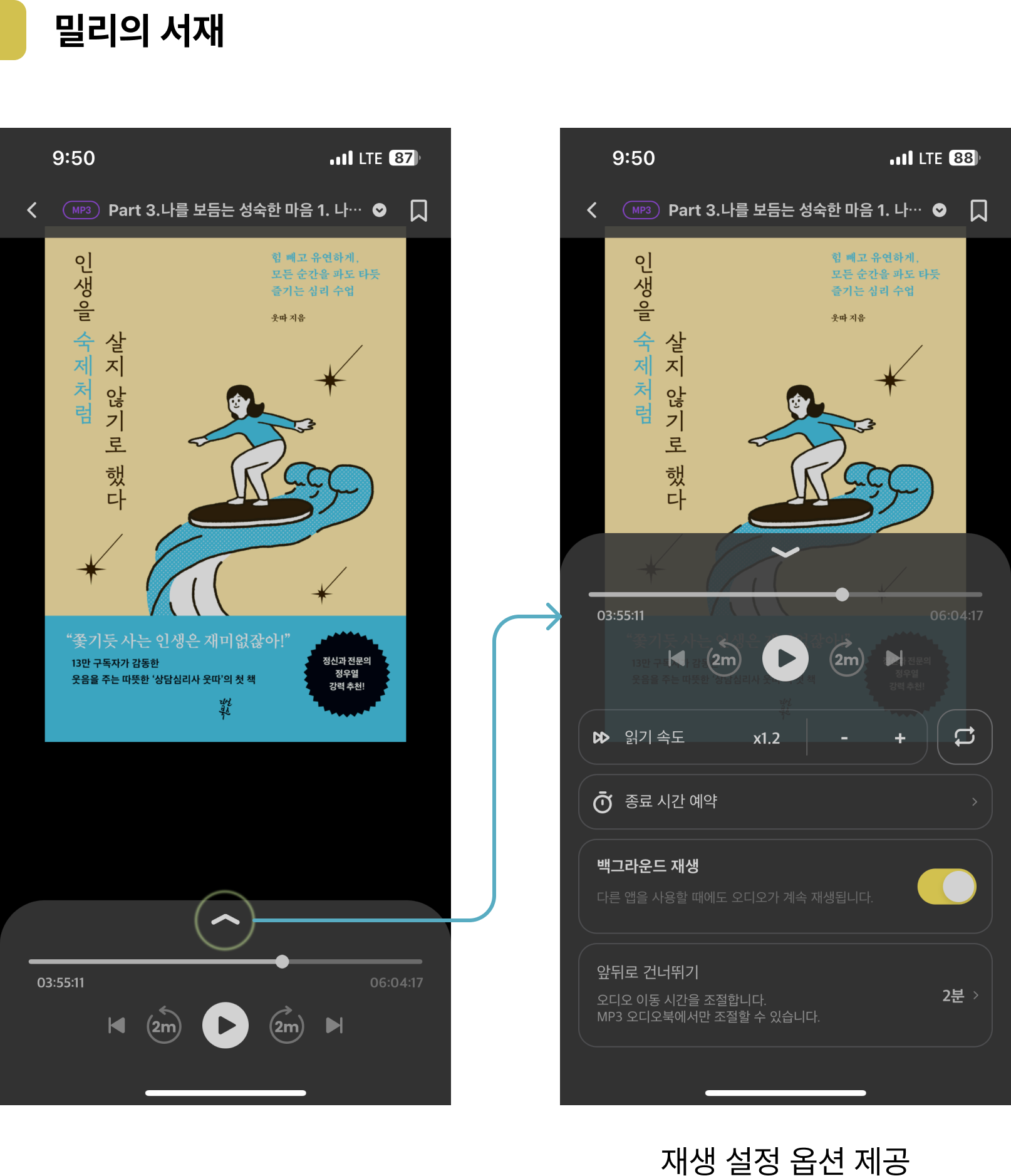
추가 옵션 제공

사용자가 특정 작업을 수행하는 동안 추가로 선택할 수 있는 옵션을 제공합니다.
예를 들어, 오디오북을 듣는 도중 읽기 속도, 백그라운드 재생 등의 추가적인 작업을 선택, 조정할 수 있습니다.
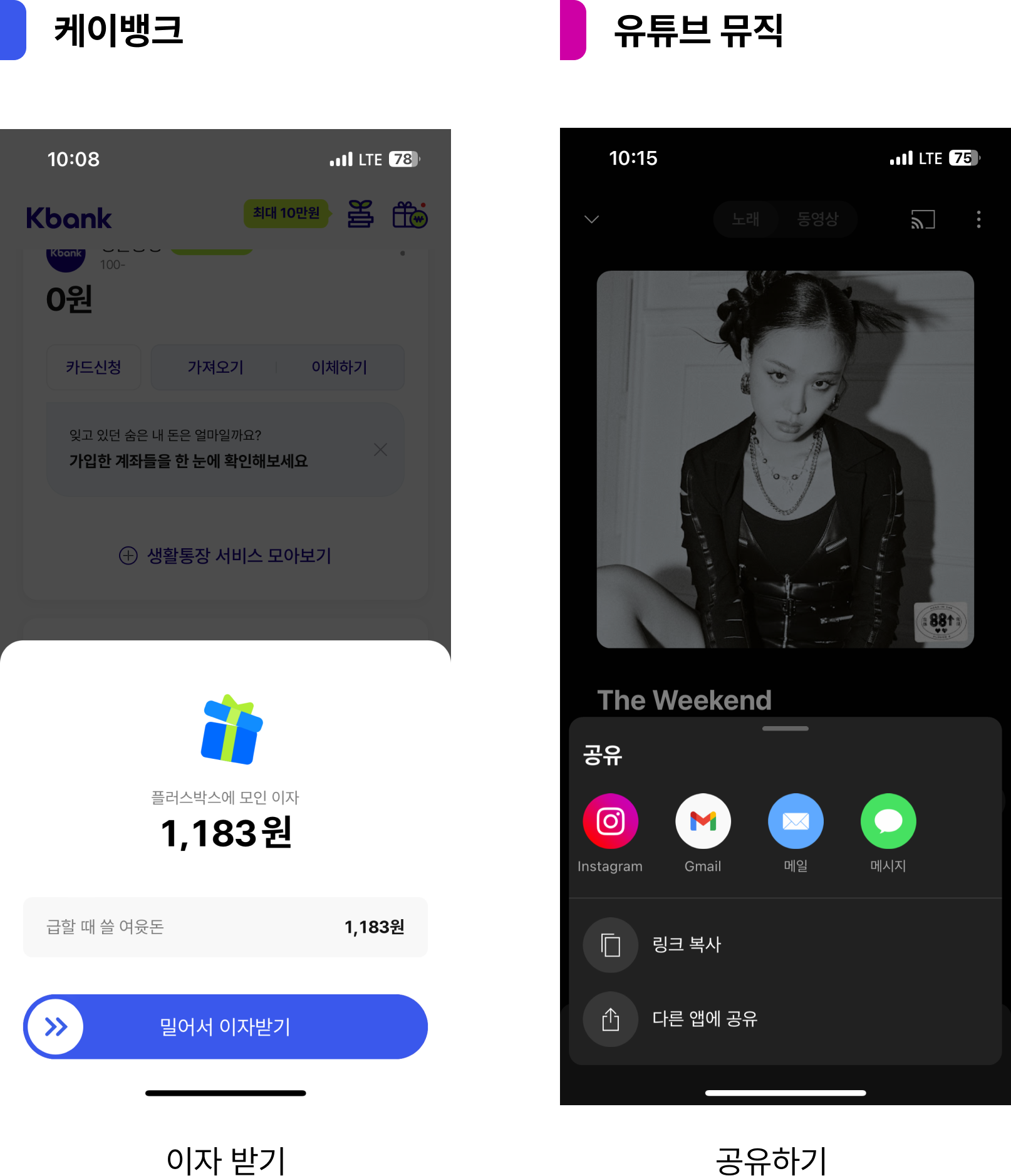
간단한 작업 처리

작은 화면 공간에서도 간단하 작업을 빠르게 수행할 수 있도록 도와줍니다.
예를 들어, 파킹 통장의 이자 받기, 컨텐츠를 공유하기 등의 간단한 작업을 페이지 전환 없이 bottom sheet를 통해 진행할 수 있습니다.
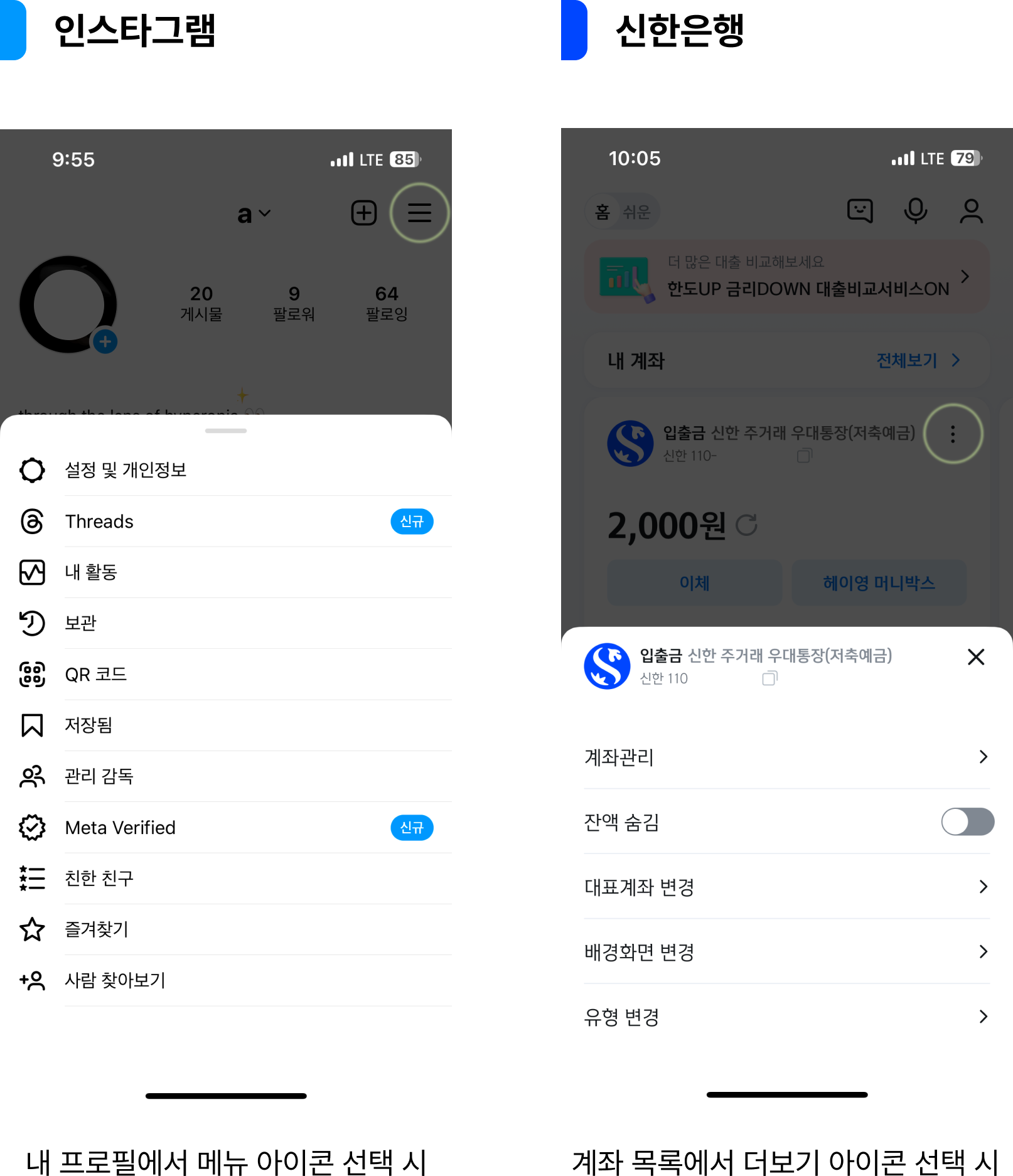
빠른 접근 메뉴

또한 사용자가 주로 사용하는 메뉴에 빠르게 접근할 수 있도록 합니다.
인스타그램의 경우 다양한 부가 메뉴들을, 신한은행의 경우 계좌 관련 메뉴들을 bottom sheet에서 목록 형태로 제공하고 있습니다.
전환 및 안내

마지막으로, bottom sheet는 다음 단계로의 전환을 부드럽게 이어주는 역할을 합니다.
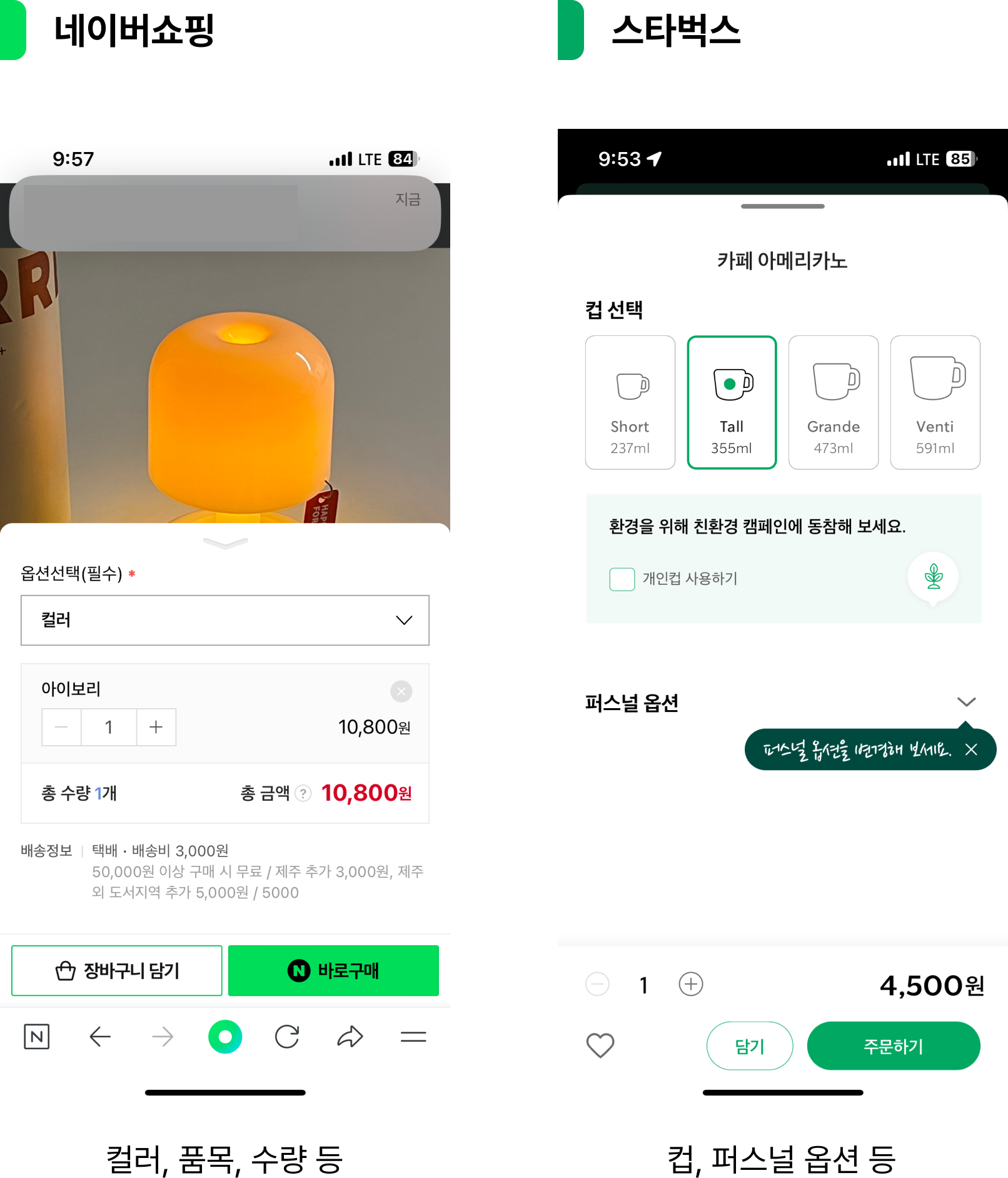
예를 들어, 쇼핑 중에 상품 소개를 확인한 후 구매하기를 누르면, bottom sheet에서 옵션과 수량을 빠르게 선택하고, 결제 단계로 자연스럽게 이어집니다.
유의사항
마지막으로 bottom sheet UI를 만들 때 유의해야 할 점을 살펴보겠습니다.
- 너무 많은 내용 지양: Bottom sheet에 너무 많은 내용을 넣지 않도록 주의합니다. 사용자가 간편하게 접근하고 이해할 수 있는 양의 정보와 작업만 담을 수 있도록 범위를 조정합니다.
- 긴 사용 시간 방지: Bottom sheet가 너무 오래 열려 있으면 사용자가 메인 프로세스의 맥락을 놓치거나 혼란스러워할 수 있습니다. 따라서 바텀시트는 짧고 간결한 작업을 위해 사용하는 것이 좋습니다.
- 중첩 방지: 여러 개의 bottom sheet가 서로 겹치지 않도록 주의해야 합니다. 화면에는 한 번에 한 개의 bottom sheet만 보여줄 수 있도록 유의합니다. 또한 bottom sheet 뒤쪽 화면은 어둡게 처리하여 주목도를 낮추는 것도 잊지 마세요.
- 스크롤 영역 보장: 내용이 부득이 길어지는 경우, 스크롤이 적절하게 구현되어야 합니다. 사용자가 스크롤 가능한 영역을 인식하고 원할하게 스크롤 할 수 있도록 힌트를 주세요
부록
다음은 바텀 시트와 관련하여 참고할만한 UX 가이드라인에 대한 링크입니다.
참고: 닐슨 노먼 그룹 가이드라인
Bottom Sheets: Definition and UX Guidelines
A bottom sheet is a user-interface pattern used commonly in mobile apps for providing contextual details or controls in the lower area of the screen.
www.nngroup.com
자, 이렇게 해서 바텀 시트의 다양한 활용 방안과 유의사항을 살펴봤습니다.
주요 프로세스 내에서 잠깐잠깐 필요한 내용들을 퀵하게 제공할 떄, 바텀시트라는 알찬 요소를 활용해보시길 바랍니다.
그럼 오늘도, 나를 위해 일하는 하루 되시길 바랍니다 ;)

'사용자 중심 서비스 만들기' 카테고리의 다른 글
| [UX 스터디] 케이뱅크는 예금을 어떻게 소개하고 있을까? (0) | 2024.08.13 |
|---|---|
| [UX 스터디] 토스에서 예금을 소개하는 방법 (0) | 2024.08.08 |
| 모바일앱 거래 완료 화면의 UX/UI (0) | 2024.04.24 |
| 금융/핀테크 앱의 거래내역 UX/UI를 만들어보자 (0) | 2024.04.21 |
| 모바일앱 에러 메시지의 종류와 예시 문구 (1) | 2024.03.25 |



