요즘 대부분의 온라인 콘텐츠에는 댓글 기능이 제공되곤 하죠.
뉴스에도 댓글, 블로그에도 댓글, 유튜브에도 댓글!
댓글 기능을 제공하면,
- 사용자의 적극적인 참여를 이끌어 낼 수 있고
- 활발한 논의, 피드백 등 풍부한 2차 콘텐츠가 만들어져
해당 콘텐츠를 소비하는 사용자의 경험(UX)를 더욱 풍성하게 만들 수 있습니다.
과연 이런 댓글 UI를 만들려면
어떤 것들을 정의해야 할까요?
영역 구분

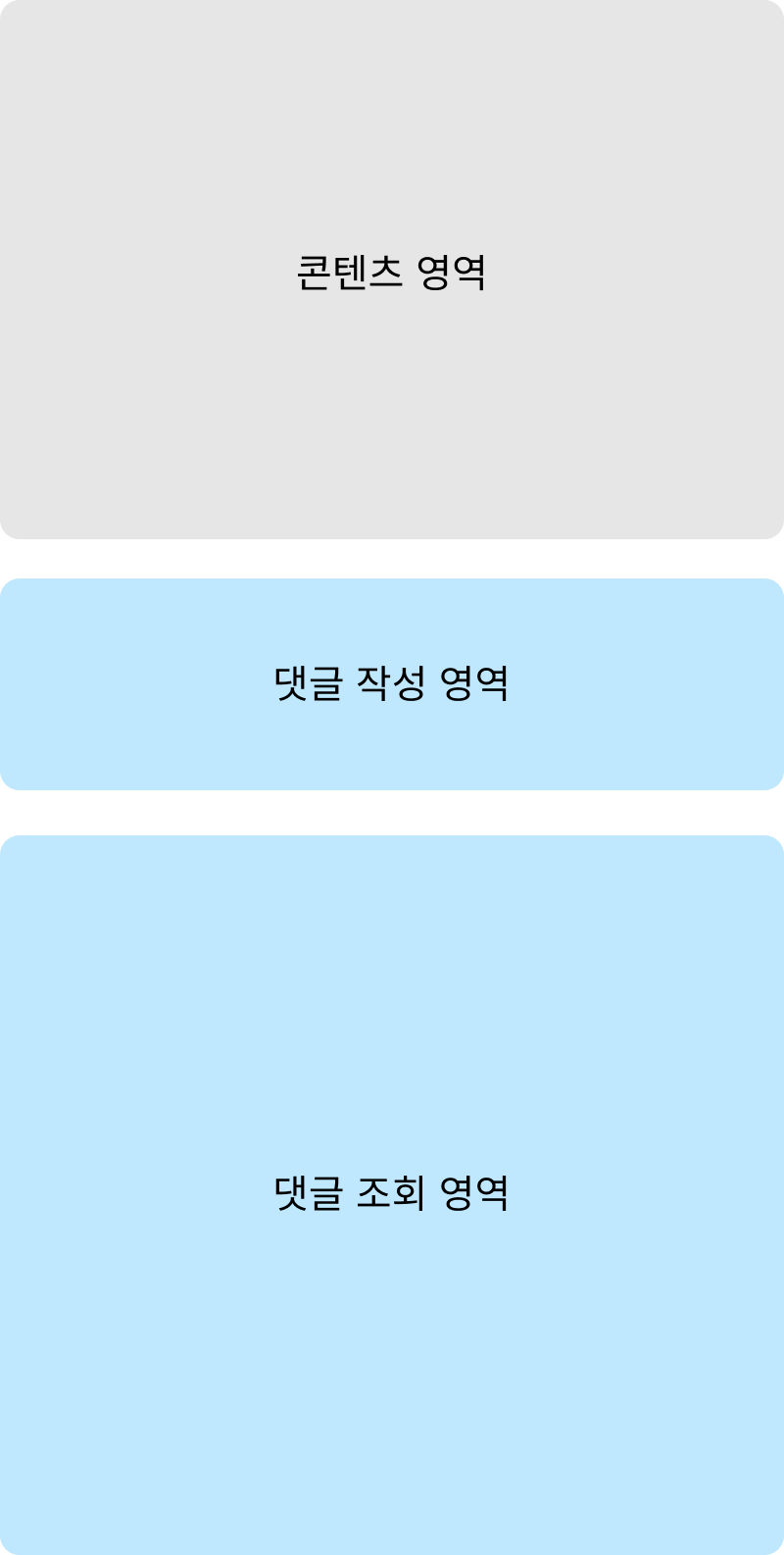
댓글 영역은 보통 컨텐츠 영역 하단에 제공합니다.
댓글 영역은 다시 크게 1. 입력 영역과 2. 조회 영역으로 나뉩니다.
그러면 각 항목별 구성 요소들을 더 자세히 알아봅시다.
1. 입력 영역

1. 작성자 정보
- 사용자 아이콘
- ID or 닉네임
2. 입력 필드
- 입력 가능한 문자에 대한 정의 필요
- 필요 시 이모지 입력 기능도 제공 가능
- 글자수 제한
3. 버튼
- 확인
- 취소
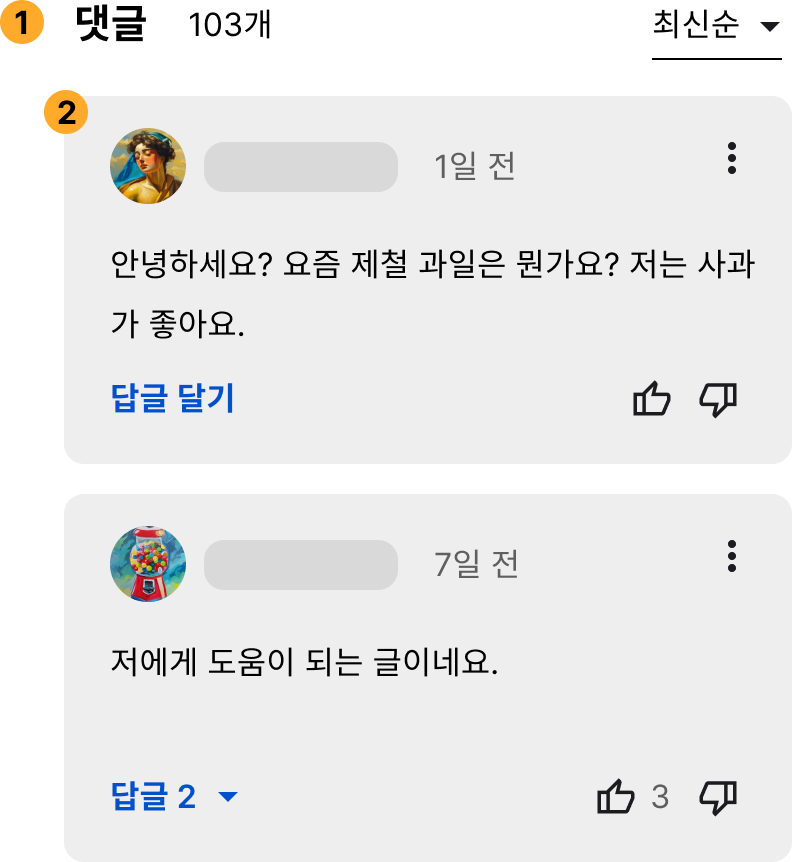
2. 조회 영역

1. 타이틀 영역
- 제목
- 댓글 개수
- 정렬 (최신순/인기순 등)
2. 댓글별 구성 항목
- 작성자 정보
- 작성 일시
- 댓글 내용
- 답글
- 작성하기
- 조회하기
- 부가 기능
- 좋아요/싫어요
- 신고
- 차단
이렇게 해서 아주 간단하게, 댓글 UI의 구성 요소들을 살펴보았습니다.
최근에는 콘텐츠의 댓글들을 모아 다시 새로운 콘텐츠를 만들 만큼, 참여자의 댓글 작성도 활발하고, 이를 활용하는 방안도 무궁무진합니다.
잘 만들어두면 우리 서비스에 도움이 되는 댓글 기능!
주요 요소들 잘 챙기셔서 좋은 UI 만드시길 바라겠습니다 :)
나를 위한 일하기
카카오톡 채팅을 해보세요.
pf.kakao.com
728x90
반응형
'사용자 중심 서비스 만들기' 카테고리의 다른 글
| UX/UI 스터디 : 이용 기간에 따라 콘텐츠 접근 제한 (feat. 구독 서비스) (0) | 2023.07.20 |
|---|---|
| 사용자 등급에 따라 차등화된 서비스를 제공하는 UX (0) | 2023.06.20 |
| 모바일앱 필수/선택 권한 허용 시나리오를 만들어보자 (0) | 2023.04.22 |
| 스마트워치 UX/UI를 기획할 때 고려해야 할 것 (0) | 2023.04.15 |
| 챗GPT와 함께 스탬프 쿠폰을 만들어보자 (with html, css, java script) (0) | 2023.04.09 |



