모바일앱 거래 완료 화면의 UX/UI
지난 글에서는 거래 내역 UI의 구성을 살펴보았습니다.
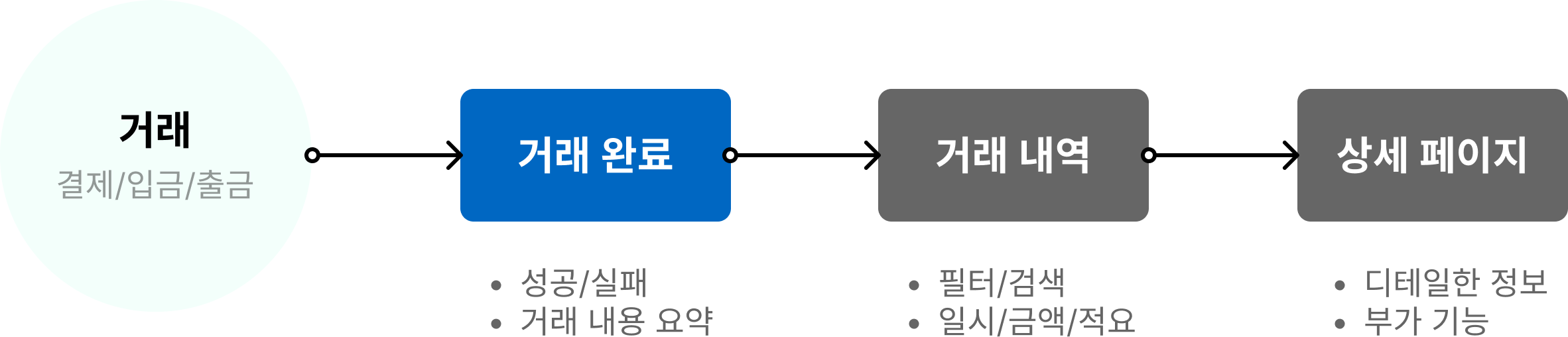
이번 글에서는 거래와 거래 내역 사이에 낀 단계, [거래 완료] 화면의 구성에 대해 알아보겠습니다.

[거래 완료] 화면은 사용자가 서비스를 신청, 구매, 송금 등의 거래를 마친 뒤 그 결과를 보여주는 단계로, 어떤 일이 어떻게 마무리되었는지, 그 다음 단계는 무엇인지를 명확하게 전달하는 역할을 합니다.
이 화면에 따라 전체 거래 경험에 대한 만족도와 신뢰도가 종지부를 찍는 셈입니다.
오늘은 거래 완료 화면을 디자인하는 데 필요한 요소들을 살펴보고, 이를 기반으로 거래 완료 화면을 직접 만들어보도록 하겠습니다.
User Experience
거래 완료 화면에서 사용자는 자신의 행동에 대한 명확한 피드백을 원합니다.
예) 성공적인 결제 확인 메시지, 구매한 상품의 요약 정보, 거래 날짜 및 시간 등
거래에 실패한 경우에도 그 사유와 해결 방법을 명확히 안내함으로써 당혹감을 줄여줄 수 있습니다.
Information
이러한 사용자 니즈를 바탕으로 거래 완료 화면에 포함되어야 할 필수 정보를 추려보겠습니다.
- 결제 확인 메시지 : 거래가 성공 또는 실패했음을 명확하게 알려주는 메시지
- 거래 세부 정보 : 거래한 상품의 가격, 거래 날짜, 시간 등의 정보
- 다음 단계 안내 : 사용자가 할 수 있는 다음 행동(예: 홈으로 돌아가기, 추가 구매하기, 주문 상세 보기 등)을 안내하는 버튼
User Interface
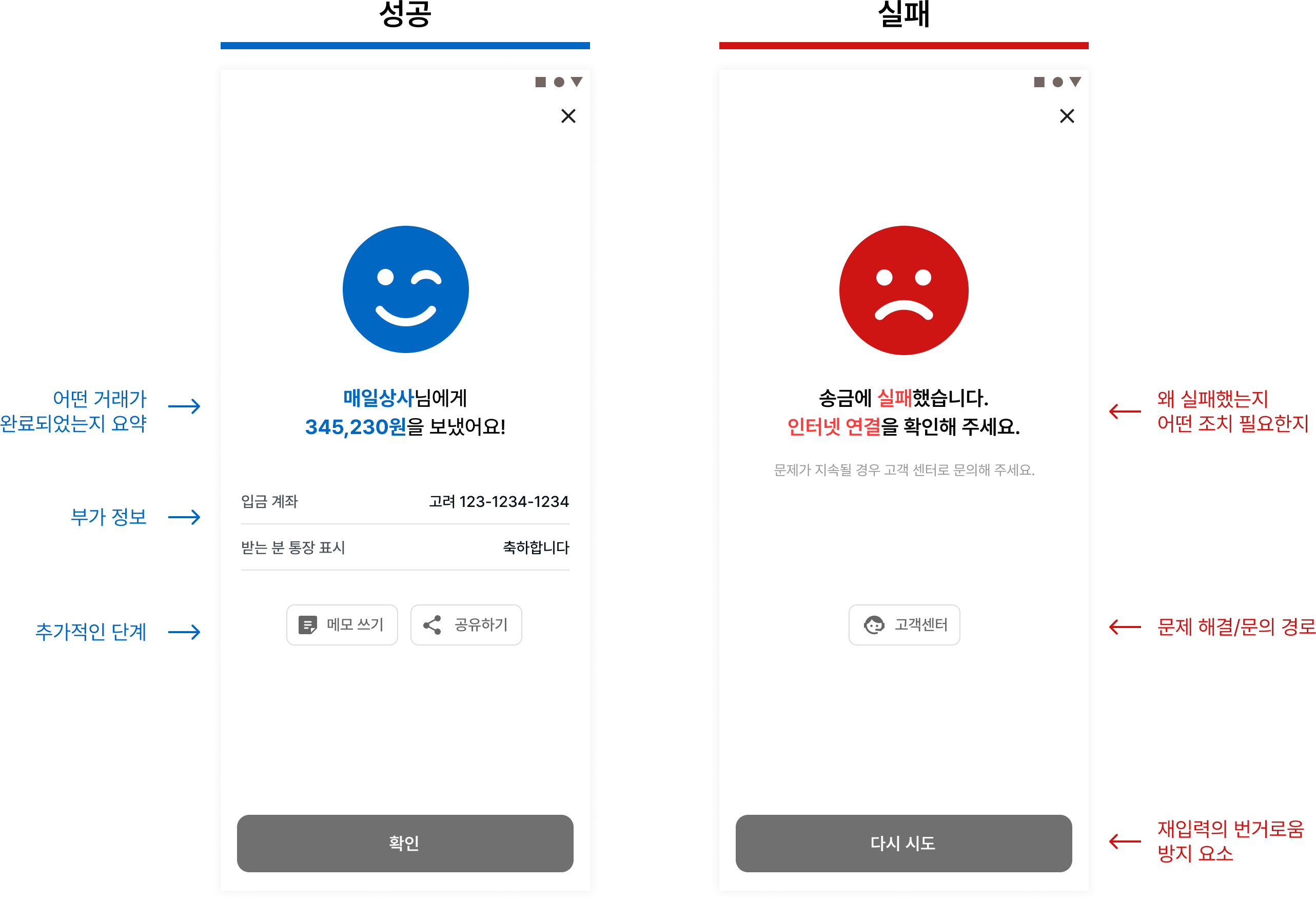
이를 바탕으로 만든 거래 완료 화면의 예시는 다음과 같습니다.

케이스를 성공, 실패로 나누어 두 가지 화면을 만들어 보았는데요, 각각의 경우 보여주어야 할 정보가 조금씩 다릅니다.
| 성공 | 실패 |
| - 거래 내역 중 중요한 정보 요약하여 제공 - 거래 후 취할 수 있는 추가 행동 제안 | - 실패 사유 안내 - 실패 사유를 해결하기 위한 추가 행동 제안 |
더 생각해 봅시다
각 케이스에서 하단에 고정된 CTA 버튼 (확인/다시시도)을 선택하는 경우, 어떤 화면으로 이동하는 것이 좋을까요?
성공의 경우, 거래 내역 페이지로 넘어가게 하는 것이 가장 자연스러운 흐름이 될 것 같습니다.
실패한 경우 일시적인 네트워크, 서버 통신 오류가 그 원인이라면 '다시 시도' 버튼을 통해 거래 과정에서 입력했던 정보를 재입력할 필요 없이 빠르게 거래를 재시도할 수 있습니다.
하지만 거래 실패 사유가 잔액 부족, 재고 부족 등 주문을 할 수 없는 크리티컬한 사유 때문이라면 '다시 시도' 버튼은 어울리지 않겠죠?
이런 경우 실패하는 이유에 대한 케이스를 살펴보고, 각 경우에 맞는 버튼 이름과 이동 경로까지 설계해 주어야겠습니다.

거래 완료 화면의 UI 구성은 쇼핑, 뱅킹, 신청 등 다양한 사용자 경험에서 마무리를 담당하는 중요한 단계입니다.
이때의 인상에 따라 고객이 다시 거래를 하러 올 수도, 영영 떠나버릴 수도 있겠죠?
이렇게 간단하지만 중요한 거래 완료 화면 UX/UI를 살펴봤습니다.
그럼 오늘도 나를 위해 일하는 하루 되시길 바랍니다!
